December 20, 2023
How to Deploy Your Site to Vercel

Md. Saad

Vercel simplifies web deployment with its seamless integration, automating the process for static sites, single-page apps, and serverless functions. With a user-friendly interface and automatic Git integration, Vercel accelerates development workflows.
It offers instant, global CDN hosting, ensuring optimal performance, and provides features like environment variables and custom domains. Vercel's free tier and effortless scaling make it an ideal choice for developers, offering a streamlined experience for deploying and managing web projects.
Deploying your Next Js Site to Vercel
Deploying your NextJS site to Vercel is a straightforward process. We will discuss how to deploy a Next JS app using Github. It involves linking your GitHub repository to Vercel for automatic deployments. Here's a concise guide:
Create a Next.js Project:
Creating a Next.js app involves a few simple steps. Make sure you have Node.js and npm (Node Package Manager) installed on your machine. Here's a step-by-step guide:
👉 Open your terminal and run the following command to create a new Next.js app:
npx create-next-app my-nextjs-app👉 Now navigate to the folder by using the following command:
cd my-nextjs-app👉 Now, start the development server by running:
npm run dev👉 This command starts your Next.js app on http://localhost:3000 by default.
👉 Open your web browser and navigate to http://localhost:3000 to see your new Next.js app.
Upload Next Js App to GitHub:
👉 As your Next Js app is ready to use, it is time to upload it to Github. First, create a GitHub repository. Then, push your Next.js project to a GitHub repository.
Deploy Your Project:
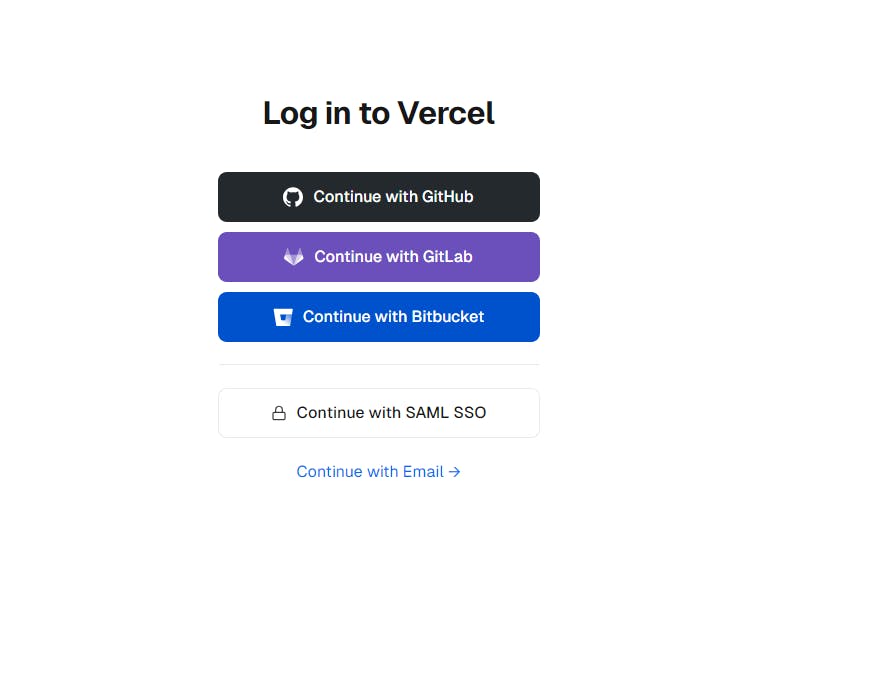
👉 Go to Vercel and create a Vercel account, or sign in if you already have one.

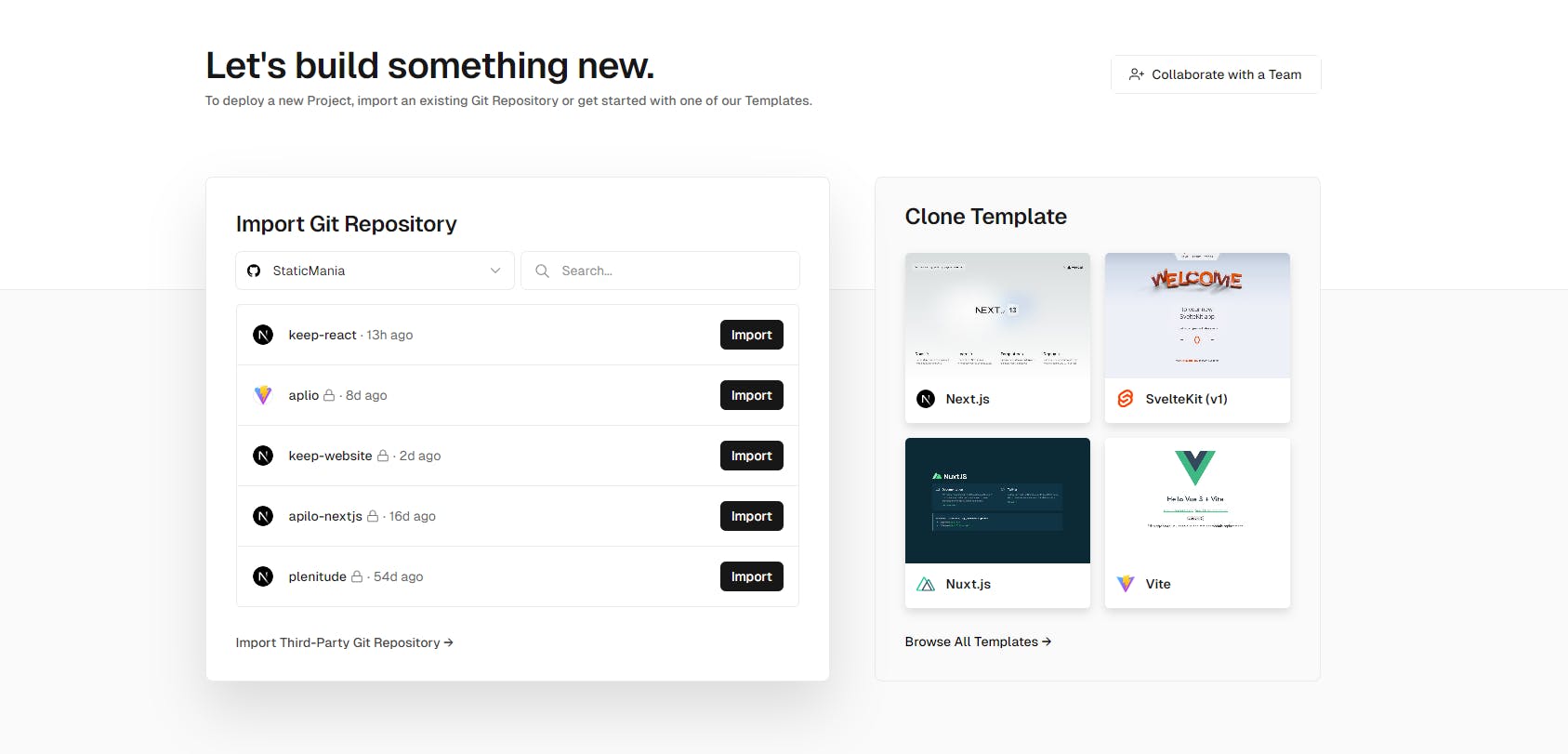
👉 Click on "Add New" in your Vercel dashboard, selecting Project.

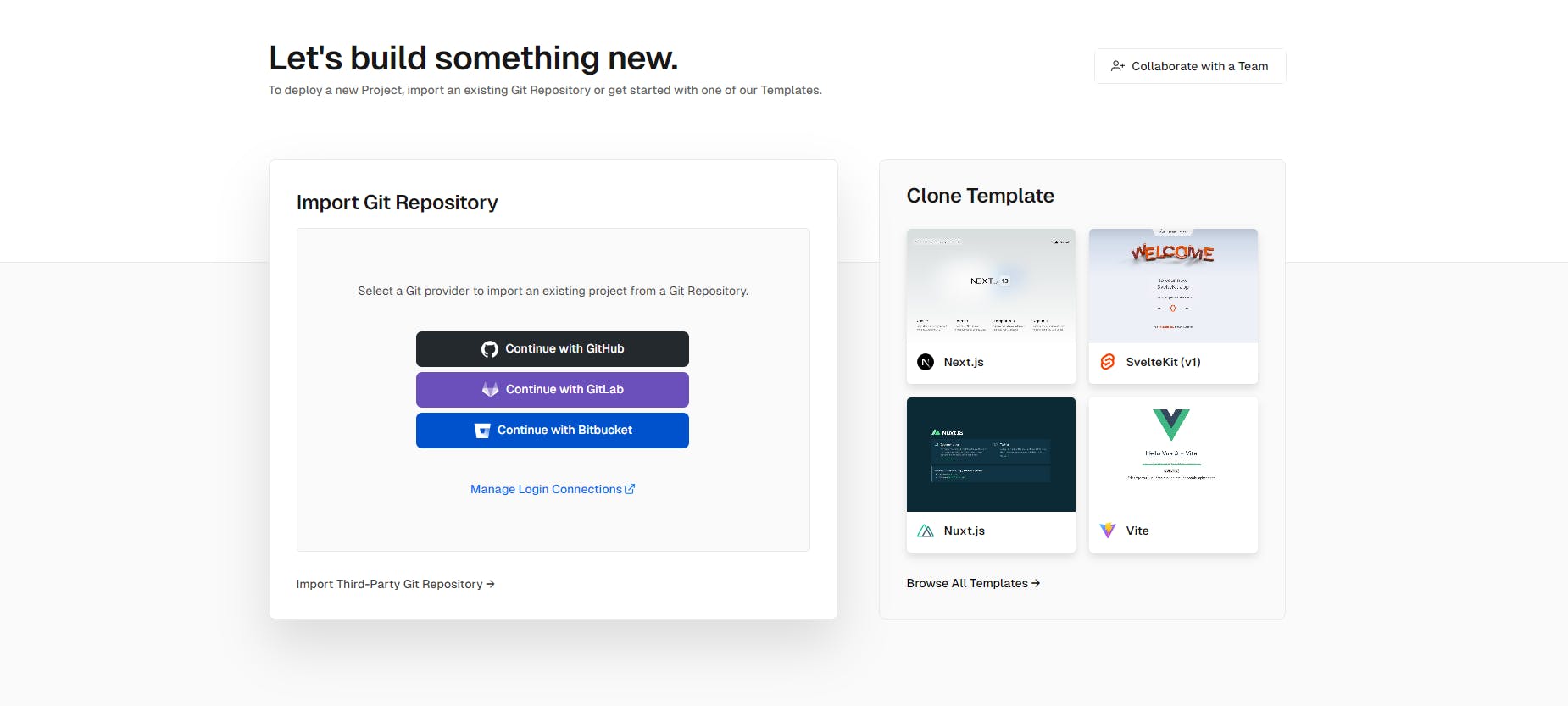
👉 Select your repository on GitHub. If it's not linked to your GitHub account, you should link them first. You may also need to authenticate them.

👉 Once you select your repository, import it into Vercel.

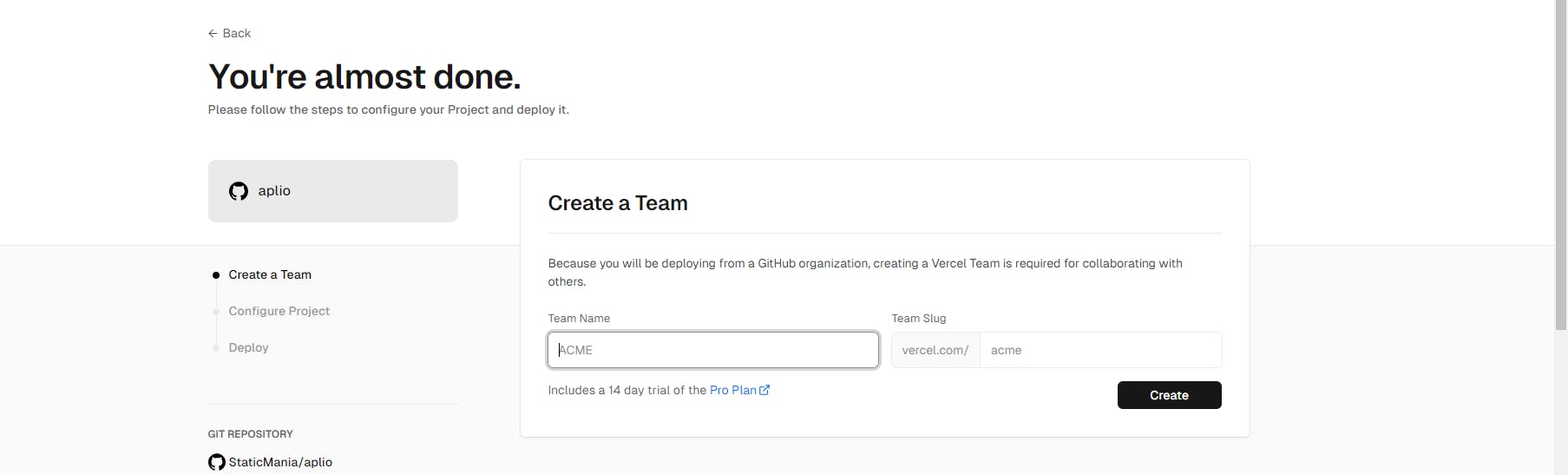
👉 Give a team to collaborate and click create

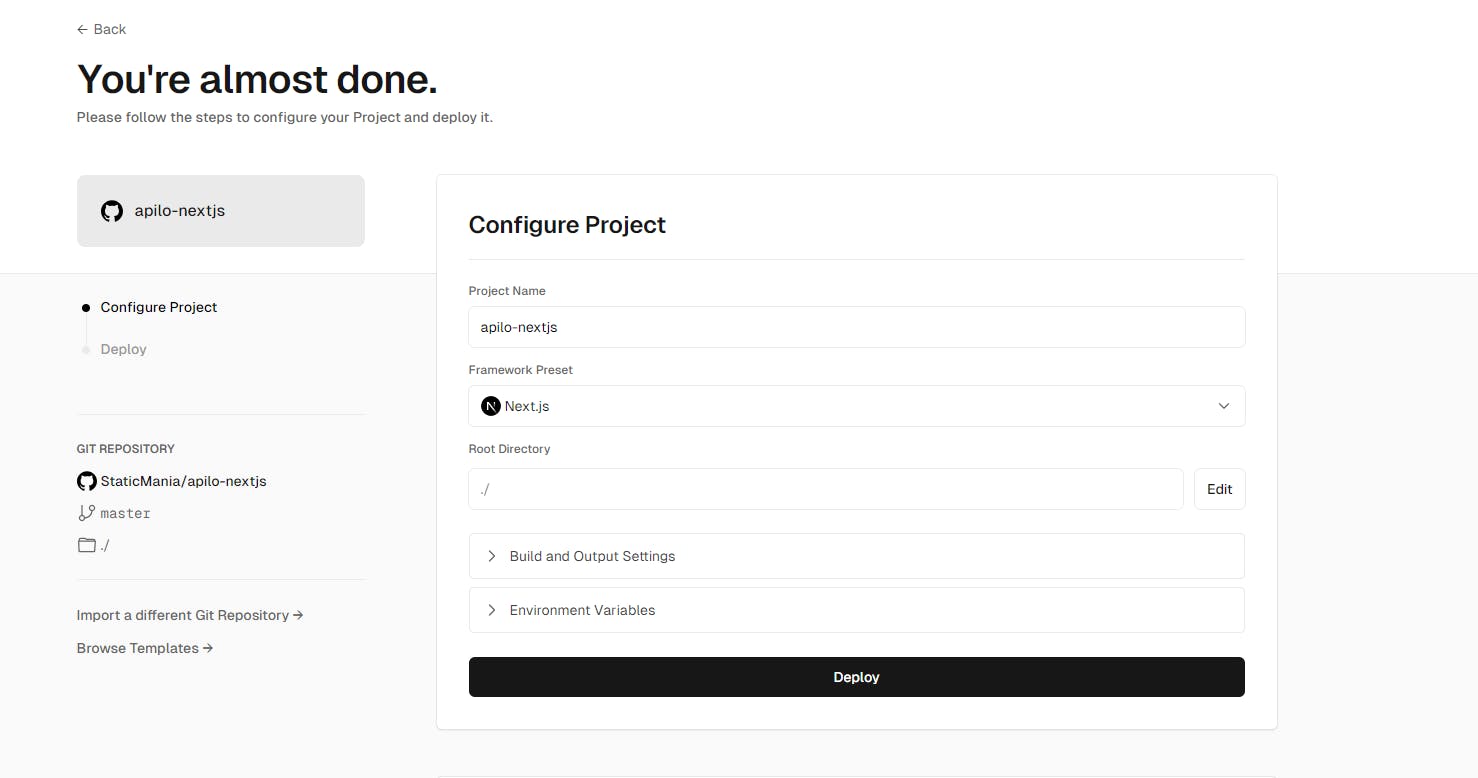
👉 Now, Click on "Deploy" to start the deployment process. Generally, it automatically selects Next JS. However, You may need to select Next Js from the Framework Preset.

👉 Vercel will deploy your site and provide you with a live URL for your deployed site.
Finally
That's it. You will get a successful message, and your site is ready to use. Click the link live URL link to see the preview.
Yet facing a problem in creating a NExt.JS app and deploying it to Varcel, contact StaticMania. Our dedicated Next JS development team will help you on every step to fulfil your journey to create an awesome Next JS app.

