December 29, 2021
Top 5 Front-end JavaScript Framework In 2022

Nusrat Sarmin

JavaScript is the most felicitated programming language for web developers from the beginning of its lifecycle. Javascript was developed by Brendan Eich’s Netscape back in 1995. This programming language is the most versatile, easy-to-learn, and implement. The majority of the developers use Javascript for both frontend and backend development.
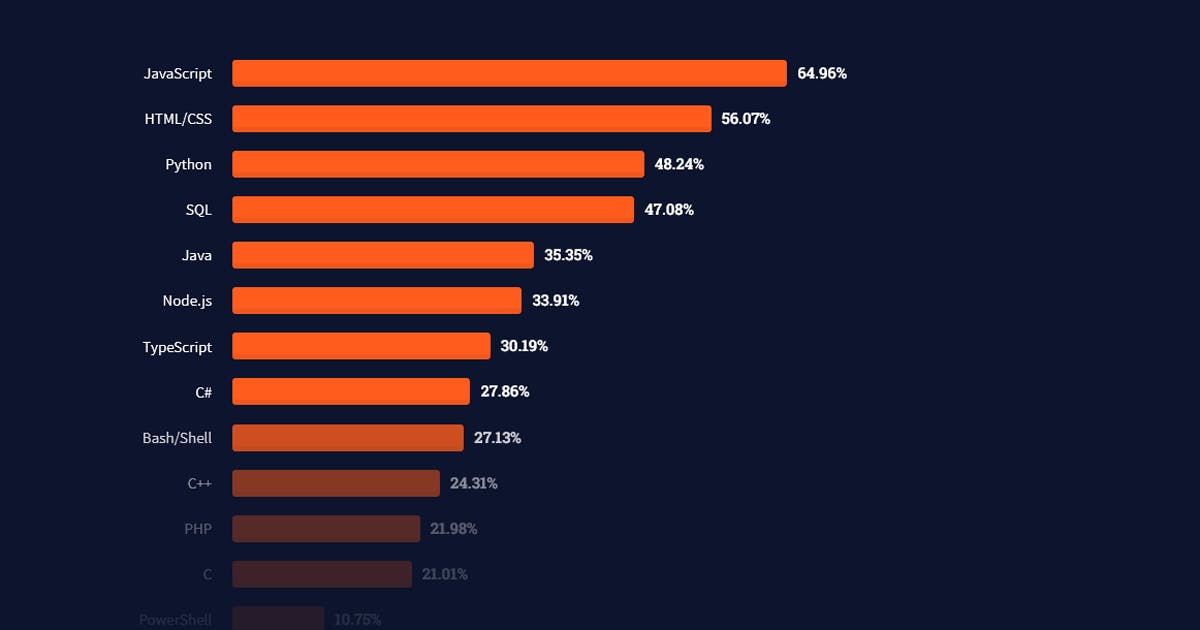
In May 2021 Stack Overflow conducted a survey on over 80,000 developers and according to this Developer Survey:
"JavaScript completes its ninth year in a row as the most commonly used programming language. 64.96% of developers choose JavaScript in answer to the question, which programming, scripting, and markup language have you developed extensively over the past year, and which do you want to work on next year?"

With the changing wave of modern web architecture, a notable number of JavaScript frameworks have been developed to make the web highly interactive and functional. There are around 24 JavaScript frameworks and 83 libraries. Each framework has its own set of characteristics, benefits, and challenges.
If you are a novice developer willing to learn a JavaScript framework or are you going to start a new project and wondering which framework to choose from the extensive list; then this guide will help you to choose the best Frontend JS Framework that will be most suitable for your project and help you move on to the next level.
Here is a list of the top 5 JavaScript frameworks for frontend development based on their popularity and usability.
- ReactJS
- VueJS
- Angular
- EmberJS
- SvelteJS
Let’s move on to the next section without further ado:
1. ReactJS
ReactJS is in the first position in this top-ranking Frontend JavaScript framework list as it is the most trending JS framework.

What is ReactJS?
React is a JavaScript library for building interactive and complex user interfaces. This client-side programming language introduces declarative and component-based development methods for building single-page applications. The features of Virtual DOM, JSX syntax, and reusable components in ReactJS; empower the developers robustly, save coding time, reduce the chances of coding errors, and also provide an easy learning curve.
History of ReactJS:
This powerful JS library was designed by Jordan Walke and a group of Facebook engineers. It was first introduced on Facebook's News Feed in 2011 and later on Instagram in 2012. It was open-sourced at JSConf US in May 2013. [references: React JavaScript library From Wikipedia]
Key Features of ReactJS:
i. Virtual Dom: React make use of Virtual DOM representation for every DOM object. When changes are made in the webpage Virtual DOM gets updated instead of the real DOM and renders only those components that have changed instead of rendering the whole page. Manipulating the Virtual DOM is quicker rather than updating the original DOM. Hence it proffers blazing fast speed and a better user experience. Additionally, React Native popular mobile development framework has built on the concept of React; and ReactJS consolidated with other web technologies for desktop application and backend development.
ii. JSX: React makes use of JSX extension. JSX is a simple javascript that uses XML/HTML-style code to create templates. It extends ECMAScript so that XML/HTML-like text can co-exist with JavaScript/React code and allows to put of HTML into JavaScript. Thus simpler JSX syntax makes the coding easy to read and write.
iii. Unidirectional Data Flow: React is designed in such a way, that it only supports downstream one-directional data flow architecture. The one-way data flow has some key advantages such as any changes to the child component will not affect its parent, siblings or any other component thus it ensures less error, is easier to debug, and a more efficient development environment. If there is any need to flow data in another direction, additional features need to be applied.
iv. Reusable Component-Based: In React everything is a component. A reusable component is a piece of UI or component logic written in JavaScript instead of templates; can be used in various parts of an application to build more than one UI instance. React's reusable component-based feature allows developers to easily import components instead of coding. Without building an entire feature you can simply import components supported by React and can make use of it. It saves time and effort.
Websites Built with React:
Studies show, at present more than 300k websites are implementing the ReactJS framework. Almost every single large tech company such as Microsoft, Yahoo, Facebook, Airbnb, and Twitter is using React.
To learn more visit the official website Reactjs.org
2.VueJS:
Vue.js is in the second position in this top-ranking Frontend JavaScript framework list as it is profoundly admired by the developers for its gentle learning curve, lightweight, and highly performant serviceability.

What is VueJS:
Vue.js is an open-source front-end for creating user interfaces, single-page web applications (SPAs), and progressive web applications (PWA).
It combines the features of AngularJS and React.js and made huge improvements on the features to deliver a more efficient and improved development technology. It has Virtual DOM traits like ReactJS for state management and two-way data binding like AngularJS for sharing & updating data simultaneously between the component classes and their templates.
In consequence, VueJS gained widespread fame as a flexible, multifaceted, and one of the easiest front-end frameworks to learn and implement.
History of VueJS:
Vue.js was designed by an ex-Google engineer named Evan You and released in 2014.
Key Features of VueJS:
I. Virtual DOM: VueJS makes use of Virtual DOM. The Virtual DOM gets updated instead of the original DOM for any changes in the data. Virtual DOM is present in the form of JavaScript data structures and Whenever any changes are made, JavaScript data structures are compared with the original data structure.
Only the final changes are made to the real DOM and the changes will run on the user-end screen. This creative feature ensures better performance and cost-saving production.
ii. Data Binding: This feature enables to manipulation of the HTML interface with the help of a binding directive called v-bind.
iii. Animation/Transition: VueJS has a built-in transition wrapper component and it introduces various methods to apply a transition to HTML elements when items are inserted, updated, or removed from the DOM. This feature also allows applying classes for CSS transitions and animations automatically. Vue supports integrating 3rd-party CSS animation such as Animate.css and JavaScript animation libraries Velocity.js.
iv. Computed Properties & Watchers: Computed Properties is one of the powerful features of VueJS. It allows to transformation or performs necessary calculations on data responding to the changes of UI elements without any additional coding. The result can be reused in the template as an up-to-date variable.
The watcher property of VueJS provides a more generic way to react to data changes through the watch option. Custom Watchers are applied for handling data that changes frequently. This reactive feature of VueJS plays a great role in performing asynchronous and expensive operations in response to changing data without any need for additional coding.
v. Components & Custom Directives: Components are reusable Vue instances that allow to encapsulation and reuse of functionality in an application. Components have their own view and data logic for creating custom elements; these elements can be reused in HTML. Vue directives are used to perform front-end functions and to manipulate the DOM behavior. VueJS has several built-in directives such as v-if, v-else, v-show, v-on, v-bind, and v-model. besides, Vue also allows you to register your own custom directives where you need some low-level DOM access on plain elements.
Websites built with VueJS:
Studies show, at present more than 720k websites are implementing the VueJS framework. The largest companies like Xiaomi, UpWork, Adobe, Apple, BMW, Louis Vuitton, Nintendo, Grammarly, etc. are using Vue.
To learn more visit the official website Vuejs.org
3) AngularJS:
Agular.js is in the third position in this top-ranking Frontend JavaScript framework list as it is the most preferred structural framework for creating dynamic web apps.

What is AngularJS:
Angularjs is a client-side structural framework used to create single-page web apps, progressive web apps, and desktop apps. It is being used as one of the most secure and reliable open-source frameworks for building enterprise-level applications. AngularJS is entirely based on HTML and JavaScript.
AngularJS extends HTML attributes with directives, built-in attributes, and components, and binds data to HTML with Expressions. Also allows the creation of custom attributes using simple Javascript coding.
AngularJS comes with everything you need to build a CRUD app in a cohesive set: Data-binding, basic templating directives, form validation, routing, deep-linking, reusable components, dependency injection, and so forth.
History of AngulaJS:
AngularJS or Angular 1 was designed by Google’s engineers Misko Hevery and Adam Abrons in 2010. Later AngularJS was completely redesigned because of its shortcomings and re-released in 2016. It is currently powered by Google.
Key Features of AngulaJS:
i. Model-View-Controller (MVC): AngularJS is established on the concept of M-V-C architecture. MVC is a design pattern for dividing an application into different parts called Model, View, and Controller. In the MVC pattern, the app logic layer, data layer, and presentation layer(UI) are separated from each other; thus MVC with AngularJS provides an easier and more managed way to develop applications.
ii. Data Model Binding: One of the significant features of AngularJS is 2-way data binding. AngularJS data binding model forms a connection between model components and view components for automatic synchronization. so any changes in the model layer will reflect in the view layer automatically and vice versa. Hence there is no need of writing additional code to bind data between these two-layer.
iii. Directives: AngularJS extends HTML language with ng-directives and provides extra functionality. Directives are markers on a DOM element such as an attribute, element name, comment, or CSS class. Angular allows you to create custom directives with the .directive function that can serve as a new, custom widget. AngularJS has built-in directives such as ng-blind, ng-model, ng-app, ng-init, etc.
iv. Templates: AngularJS framework allows to use of templates that are written with plain HTML that contains AngularJS-specific elements and attributes. HTML can be extended to include instructions to render corresponding model components on the view layer. Templates combined the model and controller to manipulate the end-user view. Angular templates also support to control of CSS, Forms, Filters, and Expressions.
On top of that, AngularJS Template introduces an efficient way to collaborate between the designer and developer work. Designers can mark up their HTML and developers can take care of implementing the functionality with ease.
v. Dependency Injection(DI): AngularJS has a built-in Dependency Injection(DI) subsystem. DI sub-system is in charge of creating components, resolving their dependencies, and providing them to other components as requested. whenever you need a core angularJS service Dependency Injection allows you to call your dependencies and the DI subsystem handles everything to create and provide it to you. Thanks to the Dependency Injection feature of AngularJS for facilitating the developer to create, understand and test applications easily.
Websites Built with AngularJS:
Studies show, at present more than one million websites are implementing the AngularJS framework. Giant companies like Microsoft, Forbes, Google, IBM, etc. are using AngularJS.
To learn more visit the official website AngularJS
4. EmberJS:
Ember.js is in the 4th position in this top-ranking Frontend JavaScript framework list; as it is extremely powerful and introduces a smooth approach for creating complex applications with large data sets and complicated relationships.

What is EmberJS:
Ember.js is an open-source JavaScript framework used to create rich UIs and highly scalable single-page web applications based on the Model-View-ViewModel (MVVW) architecture pattern.
Powerful characteristics of this full-featured opinionated framework are two-way data binding, debugging tool called Ember Inspector, Ember Command-line interface tool, Convention over Configuration(CoC) approach, and built-in development environment, etc.; all of these provide a scalable UI architecture and a standard methodology to build modern web applications. It introduces a complete development stack for boosting developers' productivity.
History of EmberJS:
EmberJS was designed by Apple’s Yehuda Katz in 2011 and launched in 2012. Ember was originally a SproutCore 2.0 framework that was later renamed Ember.js.
Key Features of EmberJS:
i. Ember CLI: One of the most highly valued features of Ember is the Ember Command-line interface tool. It is a robust development toolkit to create, develop, build, test, and serve the files that make up an Ember app or addon. Ember CLI helps you to start with zero configuration; even Ember CLI comes with a help system that allows you to know about any command and its functions with the help command. Ember CLI also helps to install dependencies from third-party libraries.
ii. Routing: The routes are core features of Ember.js which are used for managing the URLs. Enables developers to drive the application state from the URL.
iii. Components: Components take the code/markup combo idea and make it reusable. Ember.js is used for creating reusable and maintainable JavaScript web applications. You could put all of your application HTML into a single file, but in practice, you'll probably want to break it apart into smaller files. In Ember, those smaller pieces are called components.
iv. Services: An Ember Service is a long-lived object used to provide services to other Ember objects. once a service is formulated, it will live for the duration of the application's lifecycle and can be made available in different parts of your application. Services can be generated using Ember CLI's service generator object and Services must extend the Service base class to reuse the service properties.
v. Ember Inspector: Ember.js offers a debugging tool called Ember Inspector. The Ember Inspector is a browser add-on that helps monitor and debugs the ember applications live. This debugging tool is compatible with all browsers and you can install it on Google Chrome, Firefox, and other browsers (via a bookmarklet).
Websites Built with Ember.js:
Studies show, at present Approx. 32k – 36k websites are implementing the Ember.js framework. A notable number of big tech companies utilizing this framework including Microsoft, LinkedIn, Netflix, Twitch, Heroku, Square, Intercom, TED, etc
To learn more visit the official website emberjs.com
5. SvelteJS:
SvelteJS is in the 5th position in this top-ranking Frontend JavaScript framework list; as it is considered as the best framework for new web devs and it's a framework-less framework that requires no virtual DOM, no framework to load at runtime means Svelte apps are truly reactive and super fast.

History SvelteJS:
Svelte was released in 2016. It was designed by former Guardian developer Rich Harris and maintained by the Svelte core team members. It is the most recent JavaScript frontend framework on this list.
Introduction to SvelteJS
SvelteJS is an open-source, component-based framework for building user interfaces and enhanced web apps. SvelteJS is written in TypeScript.
Unlike React, Vue, and other traditional JS frameworks, SvelteJS has no virtual DOM, application components build in boilerplate-free simple HTML, CSS, and JavaScript code, Svelte Compiler compiles components into ideal JavaScript at build time rather than interpreting at run time, simultaneously updates the DOM when the state of your app changes.
key features of SvelteJS
i. Component-based Model: It is a component-based framework that requires no extra plugins. It is designed to compile components down at the build step. you can write components using HTML, CSS, and JavaScript. During the development process, the framework compiles them into small, Vanilla JavaScript modules. This way it doesn't require high browser processing which makes web apps faster and code simpler.
ii. Client and server-side rendering: Svelte supports client-side as well as server-side rendering.
iii. Developer-friendly: Fullfledge framework with a big toolbox to help develop faster. It requires less code; writing more code means it takes time, effort and the apps will be buggier. Here, Svelte comes with the goal to reduce the amount of code you have to write
iv. Reactivity: Svelte brings reactivity to JavaScript itself. Traditional frameworks require you to write declarative state-driven code and complex state management libraries. hence browsers need extra functions to convert those declarative structures into DOM operations. But Svelte runs at build time, converting your components into highly efficient imperative code that surgically updates the DOM. So you can build high-performing apps with Svelte,
v. Easy integration and interoperability: Svelte is simply a compiler. Svelte works at the component level and so, even if your project already uses Vue or React, you can simply integrate Svelte components with it. In svelte code, splitting is much easier than other frameworks.
Websites Built with SvelteJS:
Studies show, at present ApproxApprox. 3600 websites(live and historical) are built with SvelteJS. To name a few of them are Godaddy, Razorpay, 1password, and New York Times.
To learn more, visit the official website Svelte.dev
Wrapping Up Discussion:
JavaScript is dominating the realm of the web development industry. The enthusiastic web developer community is enriching the realm by inventing outstanding frameworks and libraries. In this connection, in the last few decades, dozens of JS frameworks and libraries came to light. These are making the web more functional and offering improved user experience from different perspectives.
Each of the frameworks and libraries has unique benefits and challenges. Hence, if you are going to choose the best JS frontend framework that meets your requirements, you should explore in-depth every framework before getting started for a better understanding of which one will be the best fit. Research on the framework and take into consideration the available resources, learning curve, complexity, compatibility documentation, community support, developer friendliness, and overall decency whether it is the right fit or not.
All the above-mentioned JS frameworks are increasingly popular and continuing to grow with great community support. Therefore, starting off your journey with one of these will give you a success-oriented approach to your JavaScript career or to your next JS development project.
Cheers 😊 Happy Learning!
.
Note: Our editorial team independently picked and reviewed each of the products, frameworks, and platforms we listed. All of the mentioned product’s features and other information were collected independently and dependent on the date this article was published. We cordially request that, before making any decision, please visit the featured websites. Posts may contain affiliate links.

