October 27, 2022
Why Is Typescript Becoming So Big? Use Typescript to Build Your Next Project!

Nusrat Sarmin

Typescript was introduced by Microsoft in 2012. It has been gaining massive popularity since its inception. According to Stack Overflow’s 2022 Developer Survey, TypeScript is fourth on the list of most-loved languages, and a large number of developers have expressed their interest in continuing to develop with it.
More interestingly, according to another survey by stateofjs 2021, about 69% of JS programmers use TypeScript, and Other JavaScript flavors followed TypeScript by a large margin; the next was Elm at 2.4%, followed by Flow at 1.7% and CoffeeScript at 1.5%. But Why is TypeScript Rising Rapidly?
This article will take a closer look at what Typescript is and why TypeScript is so much more popular. If you are a developer wondering whether Typescript is worth learning or using in your next project, This insightful guide will help you on your way.
Let's dive in...
What Is TypeScript?
In layman's terms, TypeScript is a superset of JavaScript; Building on JavaScript by adding syntax for type declarations, classes, and other object-oriented features with type-checking.
Its main purpose is to improve the productivity of developing complex applications where JavaScript fails to fulfill the need. It offers full JavaScript compatibility with new capabilities.
This object-oriented programming language is free and open-source. And TypeScript is a compiled language. It has a compilations tool to transpile it into Vanilla JavaScript. Thus, the executed code will be a JavaScript equivalent of the compiled TypeScript code.
Features of TypeScript
TypeScript inherits the major features of JavaScript but also offers additional benefits:
1. TypeScript is JavaScript:
Typescript adopts the basic syntax and building block of JavaScript. Developers who know JS can start using TS immediately. During the execution time, typescript files are converted into plain Javascript. Typescript supports JS libraries, frameworks, and tools. Besides, .js files can be converted into .ts to be compiled with typescript files.
2. Optional Static Typing
TypeScript introduces optional strong static typing. You can define value types. Once declared, a variable does not change its type and can only take specific values.
Typescript also offers a type inference system through the TLS (TypeScript Language Service), The type of a variable, declared with no type, may be inferred by the TLS based on its value.
3. Compilation
TypeScript is a compiled language. The automated transpiling process translates TS code into JavaScript. The TypeScript compiler compiles TS files and outputs the JavaScript with a .js extension by keeping the same file name as the individual input file. The TypeScript compiler also preserves the original file path; hence the .js output file will be generated where the input file was in the directory structure.
4. Object-oriented Scripting Language
TypeScript is an object-oriented programming language. It supports concepts like classes, interfaces, inheritance, etc. And presents the advantages of object-oriented programming languages, such as easier troubleshooting, code reusability, productivity, data redundancy, code flexibility, encapsulation, inheritance, and polymorphism.
5. Readable and Maintainable
TypeScript allows one to write understandable and clean code. strict options, variable, and function names declaration makes TS code readable. If you work in a team, writing a perfectly readable self-expressive code that your teammate can understand without direct communication is highly important.
6. IDEs with Great TypeScript Support
Rich Typescript IDEs (Integrated Development Environments) boost productivity and hasten development. IDEs make programmers' jobs easier and provide the tools to aid them in writing the code on their way. IDE presents a central interface with all the tools you’ll need, including a text editor, debuggers, and compilers. IDEs offer suggestions, auto-completion, easy code navigation, showing flags errors and feedback. Some popular IDEs are Visual Studio Code, Webstrom, NetBeans, etc.
7. TypeScript supports ES6 and ES7
TypeScript is aligned with the ECMAScript6 and ECMAScript7 specifications. TypeScript language features like Modules and class-based orientation are in line with the ES6 specification. Additionally, TypeScript also adopts features like generics and type annotations that aren’t a part of the EcmaScript6 specification.
8. Easy Bug Prevention
TypeScript provides a transpiler with an error-checking feature and shows syntax errors in real time. Unlike JS, TS finds bugs during compile time rather than run time. Hence, it allows developers to catch errors before they become a problem in a production environment. It allows developers to avoid common errors like undefined and type errors. Whenever TypeScript finds an error, it tries to explain what went wrong in as much detail as possible.
Disadvantages of TypeScript
In fact, there is no severe disadvantage of TypeScript. But nothing is 100% perfect in the world. Likewise, Typescript has some flaws that are derived from its own powers.
- It has a longer learning curve than Javascript, you need to devote time and effort to know how to implement it properly.
- Using type annotations everywhere in the code brings complexity and requires more time to add. Additional annotations make TS files larger than those written in plain JS.
- When using a third-party library, there should be a definition file (“.d.ts” files for third-party libraries). But not all third-party libraries provide definition files, In that case, developers need to write and maintain the definition file for a particular library. Besides, the quality of the definition document matters if it doesn't contain proper statements.
- TypeScript requires compilation because browsers can’t interpret the TypeScript code. Compilation can be time-consuming.
- TypeScript isn't truly a strongly typed programming language like C#, C++, or Java. This feature is optional in typescript. Undefined value can be transpiled into untyped JS and can occur unwanted type conversion at runtime.
- Not recommended for small projects or building prototype
- The compiler can't find all the bugs thoroughly that lie within the code; therefore, Typescript help to reduce errors but does not provide complete bug inspection.
Components of TypeScript
TypeScript consists of three main components. Each of the components is divided into several subcomponents.
Language: It comprises syntax, keywords, and type annotations.
The TypeScript Compiler: The TypeScript compiler (TSC) converts the TypeScript program equivalent to its JavaScript code. It also performs error-checking, parsing, combining different files into a single output file, and creating source maps.
The TypeScript Language Services: It exposes an additional layer around the core-compiler pipeline. It provides interactive TypeScript experience in editor-like applications and tools for automated refactoring and IntelliSense. The language service supports the common set of typical editor operations like code formatting, statement completion, signature help, etc.
Why Is TypeScript Becoming So Popular?
TypeScript ranks number eight in The PYPL Popularity of Programming Language Index. TypeScript is evolving rapidly, and the developer community is continually growing. One of the main reasons for the popularity of Typescript is excellent community support. A large number of Enthusiast developers are working towards strengthening the language. As a result, TypeScript's newer versions release new features and functionality from time to time.
Big organisations like Bitpanda, AirBnB, Medium.com, Microsoft, Yahoo, TechCrunch, Huff Post, and more are employing this programming language. Popular software products, i.e. Asana, and Slack, — switched to TypeScript to manage and maintain their large codebases.
Major and popular frameworks like angular, node, and react depend on Typescript. Hence, these frameworks also accelerate the popularity of TS.
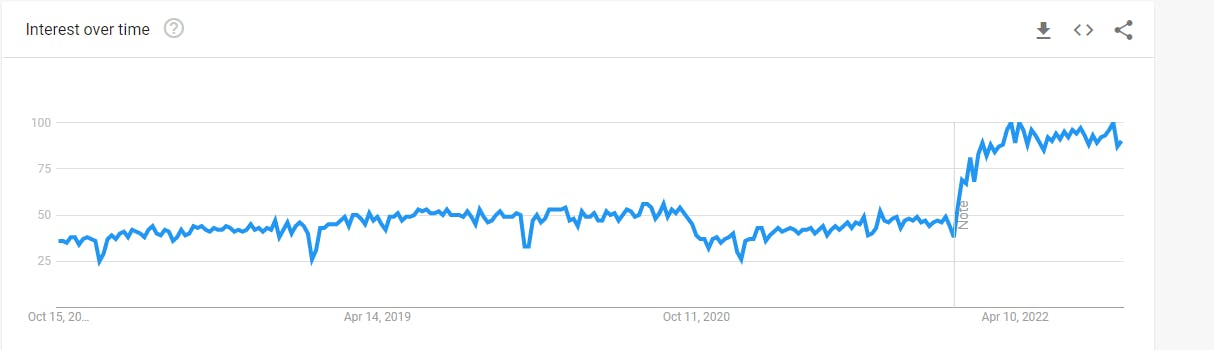
In Google trends, The popularity of TypeScript is increased tremendously over the past five years.


Adding eCommerce Functionality in Hugo with Snipcart
Why Choose TypeScript for Your Next Project?
Typically, Typescript is designed to create high-level applications and improve the JS developer experience. It is stuffed with powerful features that provide developers with a seamless platform for handling complex applications. It is the best choice for a large project where a big team works collaboratively.
JavaScript is one of the most aging and famous scripting languages in the web development industry. Almost every web developer is familiar with JS. JS is widely used for front-end development and, in many cases, cannot meet the requirements for server-side development. Here TS is brought into light as an upgraded version of JavaScript with more power.
TS eases a lot of the flaws created by JS. TS includes live-bug checking and static typing. JS normally doesn’t do anything toward pre-determination, but TS has the ability to quickly determine if there is a type-based error.
Furthermore, it is entirely free and supported by Microsoft's free code editor Visual Studio Code, the top open-source project on GitHub.
TypeScript proves itself time and again for both front-end and back-end technology. TS code is more reliable and makes it easier to escape errors. It provides flexibility, safety, easier troubleshooting, code discoverability, refactoring, auto-completion, and many more.

