August 2, 2023
Best Figma UI Kits for Designers in 2024

Nusrat Sarmin

Designers love to adopt the latest and greatest tools to build an efficient workflow. With Figma, UI design has become much faster, easier, and more accurate for any kind of project—and now there are great UI Kits and Design Systems to help seasoned designers create high-end products in no time.
For those in search of the perfect Figma Design System or UI Kit for their next project, there are plenty of great choices out there from trusted vendors. In this article, we'll be taking a look at some of the best Figma UI Kits and their specialties.
Let's Dive…
What Is Figma Design System and UI Kits?
Figma is becoming increasingly popular in the web and app design world, with its easy-to-use and collaborative environment. It’s a go-to tool for designers for its wide range of on-demand features.
But sometimes it can be difficult to start from scratch when designing—which is where Figma design systems and UI kits come in. These UI kits provide you with everything you need to create a professional, modern interface—from layout grids and colors to icons, templates, interactive pre-built design components, and more.
A design system makes it easier for designers to quickly create user interfaces that adhere to brand standards while still allowing them to be creative. Having a well-defined design system also saves time in the design process as it eliminates much of the guesswork during development.
In simple language, A Design System and UI Kit is a set of pre-made components & standards to provide a uniform look across various platforms, so designers can get a head start on their UI design projects.
The Importance of Design Systems
Design systems play a crucial role in modern product development and UI design processes. Here are some key reasons why design systems are important:
Design Exploration and Inspiration: Figma design systems and UI kits offer a wealth of design patterns, styles, and elements that can serve as inspiration for designers.
Consistency: Design systems ensure visual and functional consistency across different products, platforms, and touchpoints.
Efficiency: Designers and developers can leverage predefined elements instead of reinventing the wheel for each new project.
Scalability: As products grow and evolve, design systems ensure scalability. They enable teams to easily expand and adapt their design language to accommodate new features.
Collaboration: Design systems foster collaboration between different disciplines within a team or organization. They serve as a single source of truth for designers, developers, product managers, and other stakeholders.
Branding and Identity: Design systems help establish and maintain a brand's visual identity and personality.
Accessibility: Consistent accessibility standards within a design system help teams create inclusive and compliant user experiences.
And So on….
What are The Best Figma UI Kits and Design Systems in 2024!
Here is a list of the best Figma Design Systems & UI Kits. The 2024 edition of the 12 Best Figma UI Kits and Design Systems will represent the best-of-the-best when it comes to creating stunning digital products without spending a ton of time on production costs.
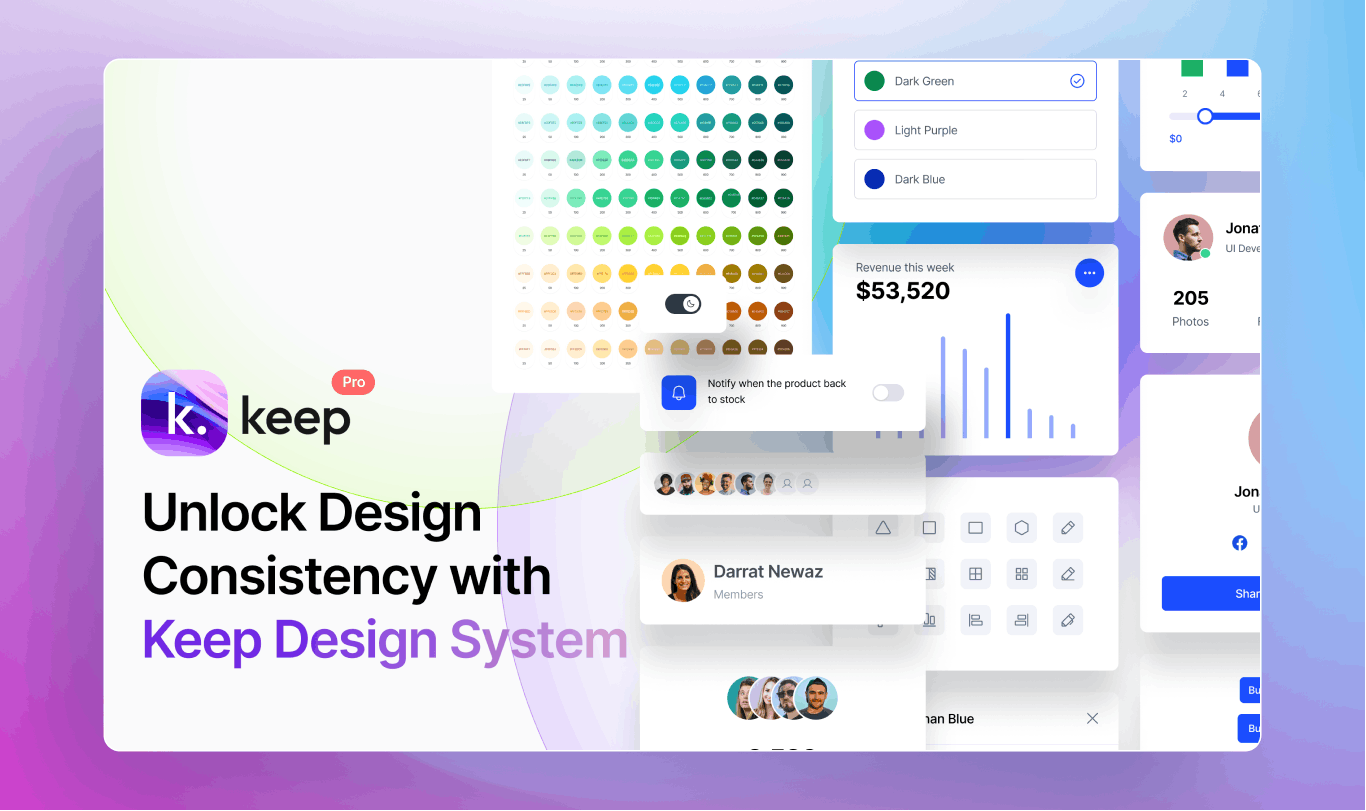
1. Keep Design System and UI Kit - Unleash Your Design Potential
Launched in early March 2023 by StaticMania, though relatively new it's one of the most loved design systems by the Figma community.

The Figma "Keep" Design System and UI Kit is a comprehensive set of design resources and components built specifically for Figma. It offers pre-designed elements, templates, and layouts to help designers create consistent and visually appealing user interfaces for web and mobile applications.
With its flexibility, collaborative features, and centralized management, "Keep" simplifies the design process, ensures consistency, and fosters a unified design language across projects.
Keep offers a free version with limited features. It costs just $99 for an individual license and $249 for a team. You will get lifetime access and forever-free updates for a single payment.
Notable Traits
- 10,000+ Vast component Library
- Responsive Ready
- Scalable and effortless Typography
- Detail and well-organized Documentation
- 5 professionally designed templates, comprising 55+ unique pages and 200+ unique blocks.
- Invest once and receive free lifetime updates
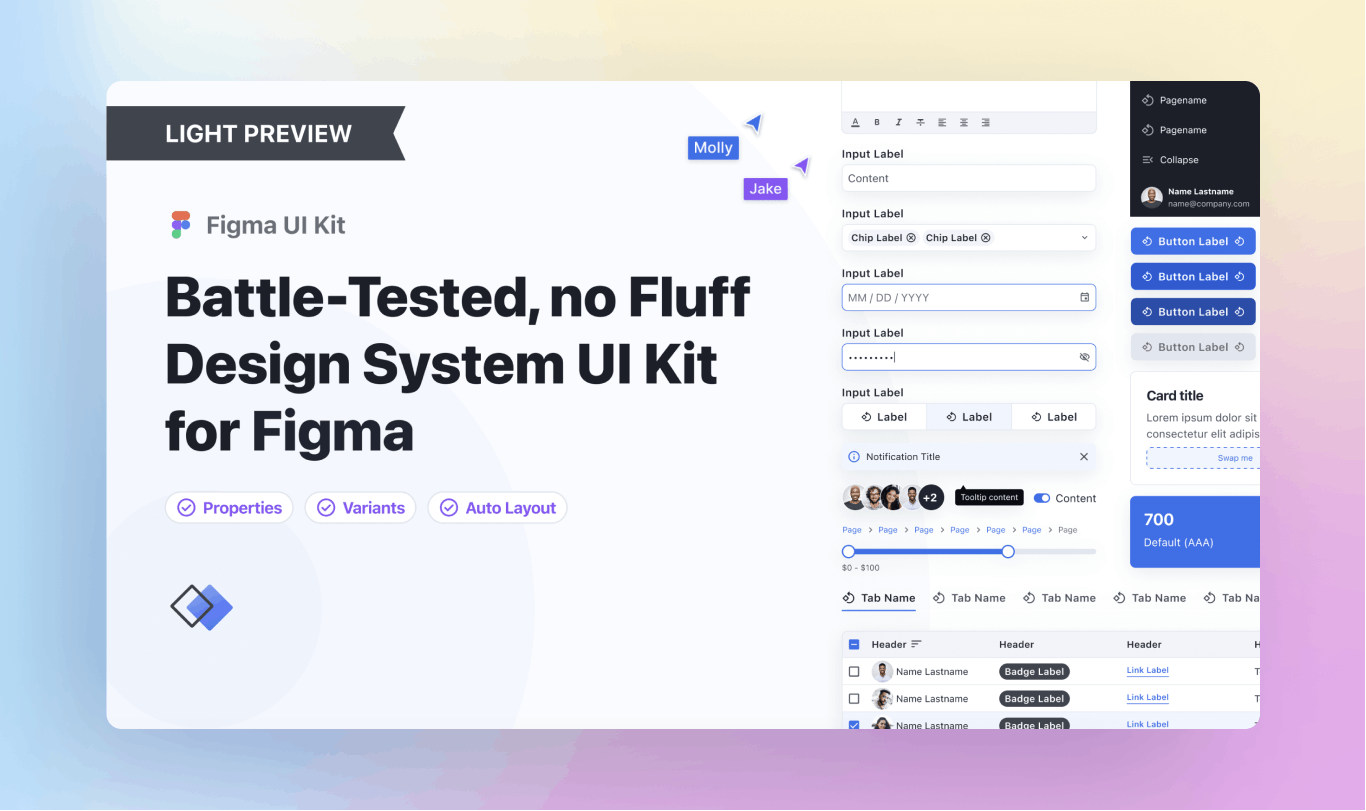
2. UI Prep - Battle-Tested, no Fluff Design System UI Kit for Figma
UI Prep is created by two well-known designers Molly Hellmuth and Jake Tsacudakis.

UI Prep is an excellent Figma UI kit that provides users with a wide variety of design components, allowing them to quickly and easily create stunning user interfaces for their projects. With 30+ Component Categories, UI Prep has all the design assets necessary to build modern web and mobile apps. Its clean, simple, flat design aesthetic makes it easy to customize and tailor the components to the user's needs.
This design system includes industry best practices from Figma, WCAG, and top UI frameworks like Material Design, Bootstrap, and Ant Design. Hence, You'll get the most out of your Fgma UI design skill.
UI Prep is trusted by designers from top brands and agencies such as Nike, FIFA, OpenTable, NASA, Kellogg's, etc…
It costs just $99 for an individual license and $199 for a team. You will get lifetime access and forever-free updates for a single payment.
Notable Traits of UI Prep
- Fully Accessible
- 8pt Grid System
- Atomic Design
- Clear Documentation
- Responsive Design
- Light and Dark Themes to fit any type of project
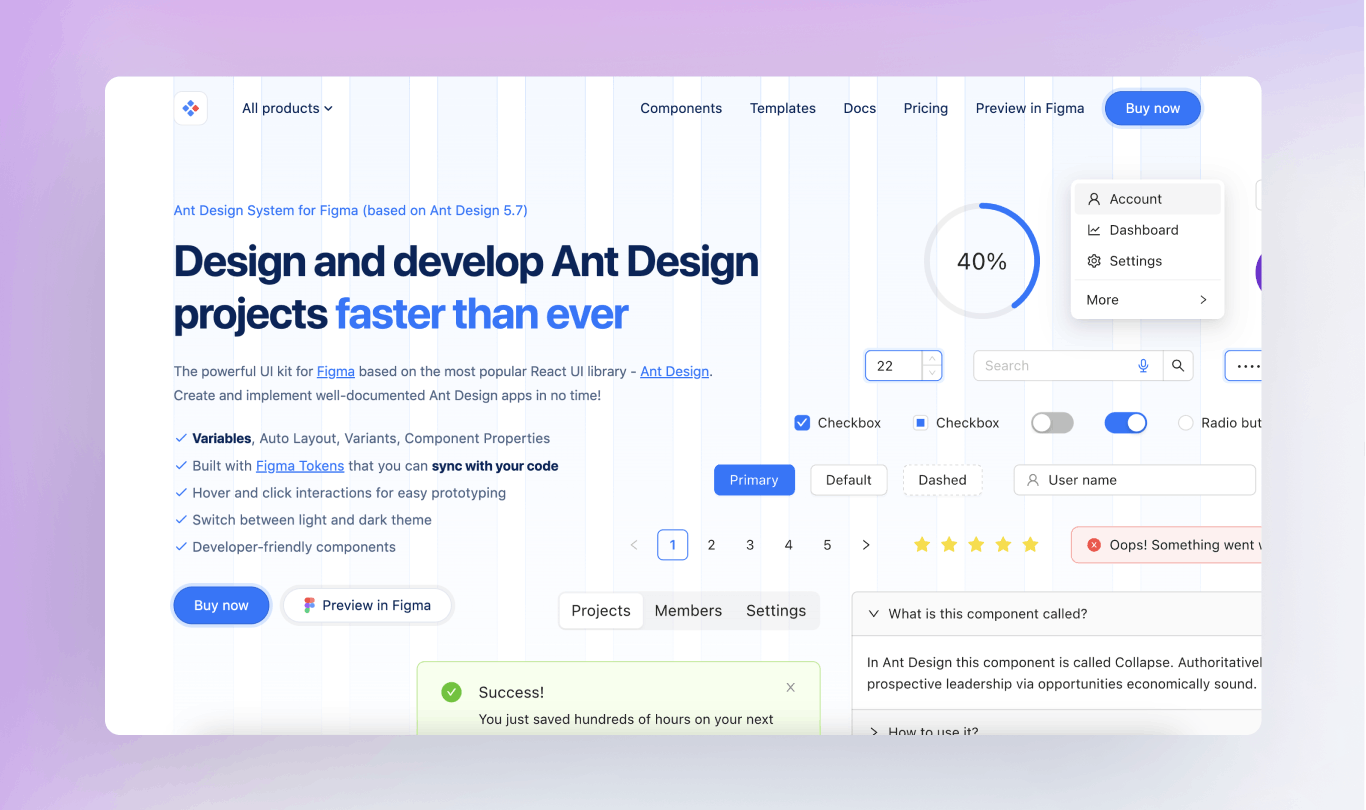
3. Ant Design System - A Large UI Kit Perfect for Big Projects
The Ant Design System for Figma is a powerful UI kit that provides users with a wide selection of components and features to create stunning user interfaces. It is developed by Matt Wierzbickit and based on the most popular React UI library Ant Design.

Its responsive design elements make it ideal for creating mobile apps as well as web applications. Pixel-perfect components built with the best Figma features allow users to quickly customize their designs with ease. Users can customize their branding by making quick changes to the font, color and component properties in a few seconds. Additionally, These modifications can be synchronized with their code at any time.The only con is that some features may be too advanced or complex for beginner designers.
Trusted by over 5,000+ solopreneurs and teams. Companies like Meta, Zalando, Allegro or eBay proudly are using the Ant Design system on their projects.
Ant Design System for Figma is available on the Figma marketplace and can be purchased at different pricing tiers depending on the number of projects you need it for. For individuals who want to use the Ant Design System for Figma, the cost is $99 for one year. For larger organizations or larger teams working on multiple projects simultaneously, there are subscription plans available that provide access to more advanced features and premium support services from the team.
Notable Traits
- Designed with the development process in mind
- Use Figma Tokens to sync with your code.
- The new features include Auto Layout 4.0, Variants, and Component Properties.
- Use hover-and-click interactions for quick prototyping.
- The option to switch between light and dark themes is available.
- The components are designed to be user-friendly for developers.
4. Flowbite Design System - Built for integration with Tailwind CSS
The Flowbite Design System is a comprehensive Figma UI Kit created by Themesberg. Flowbite is an open-source library of UI components that is based on the utility-first Tailwind CSS framework. It includes features like dark mode support, a Figma design system, templates, and more.

The website includes all necessary components, such as buttons, dropdowns, navigation bars, and modals, as well as advanced interactive elements like date pickers.
The elements are constructed using the utility classes from Tailwind CSS and vanilla JavaScript, with TypeScript support.
The changelog of FlowBite is made public to demonstrate that it is a regularly updated and well-maintained product.
Notable Features
- 1000+ component variants
- responsive pages
- dark mode
- auto-layout
- 27 hand-crafted pages
- Built for all devices
- Style guidelines covered color styles, typography, avatars, shadows, and many more.
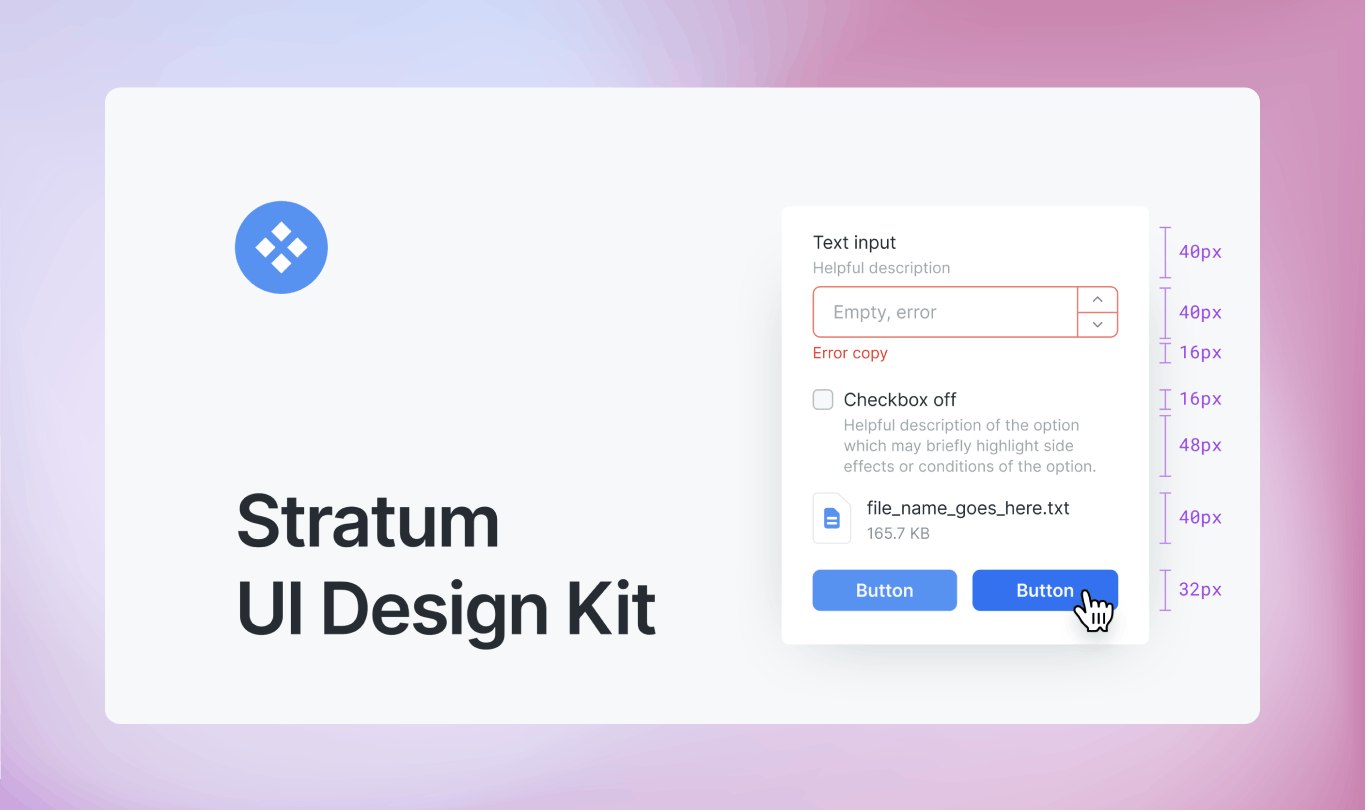
5. Stratum UI Design Kit - Quickly Create Top-notch UI Design the Product Deserves
The Stratum UI Design Kit is one of the best Figma UI kits available for 2024. Created by qualified UX professional Denis Danilov. , this is an all-in-one design kit that makes it easy to build beautiful interfaces and powerful user experiences. It contains a library of more than 9000 components & variants, including buttons, forms, and icons; plus a set of predefined styles for text, colors, and shapes.

The Stratum UI Design Kit is optimized for fast workflow, so you can quickly move from concept to completion without missing a beat. The components are also fully editable, so you can customize your prototypes the way you want. Plus, it’s constantly being updated with new features and content to keep up with the latest trends in design.
The Stratum UI Design Kit is designed to be affordable for teams of all sizes. It has a flexible pricing structure so you can choose the plan that best fits your needs and budget. The standard plan starts at $38, with additional plans available for larger teams or more complex projects.
Notable Traits
- 9000+ ready-made consistent UI elements
- Comprehensive and multipurpose, easy to use
- Well-documented Design
- Responsive and 100% auto layout
- Built on Figma Best practices
- Offers no-questions-asked money-back promise
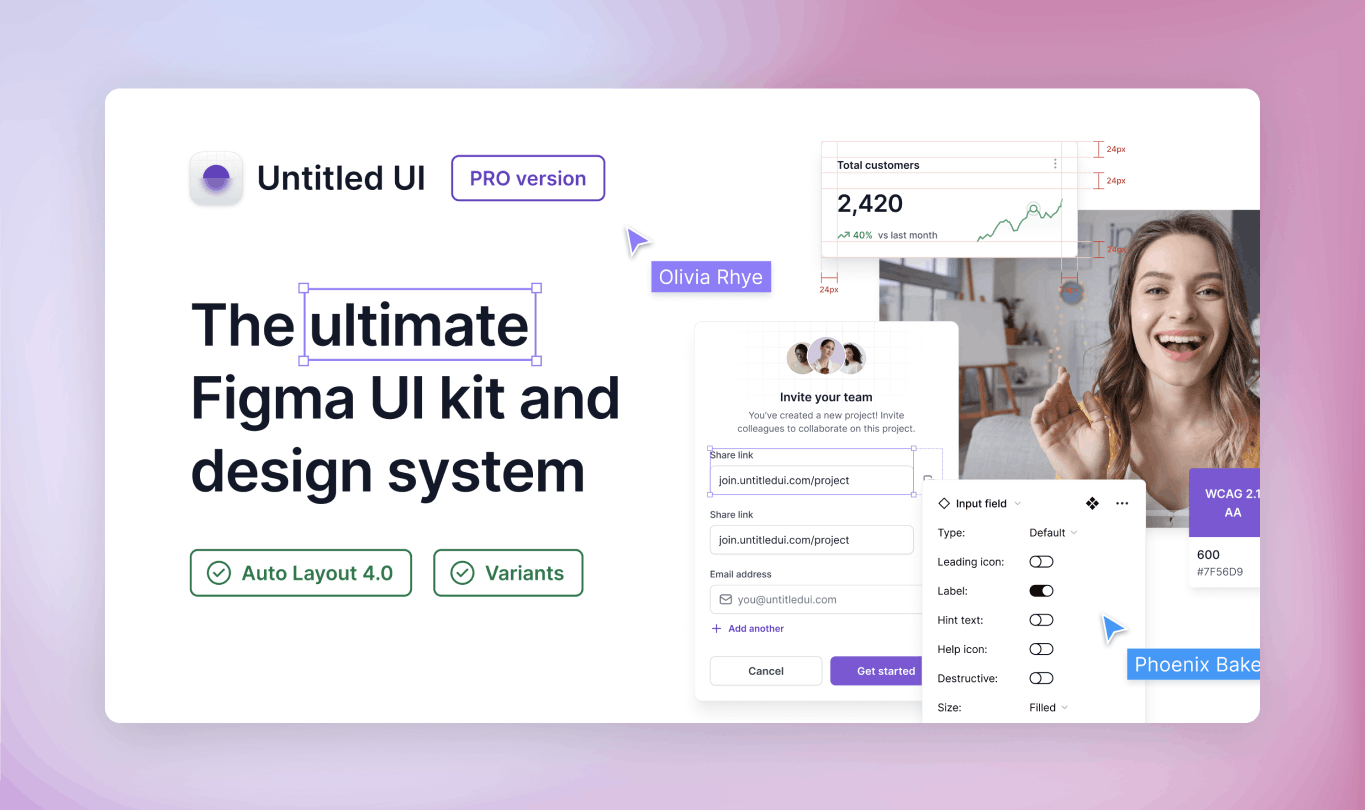
6. Untitled UI - The Ultimate UI kit for Figma
Untitled UI is the most loved UI kit by Figma users and is widely recognized as the largest UI kit and design system. It is a comprehensive set of professional-grade components and elements that have been designed for use in all your web, mobile, and desktop projects. The biggest selling point for this kit is, it has everything you need, making it one of the top UI kits.

The Untitled UI Kit includes hundreds of components and elements, from text boxes to icons and widgets. Everything is organized in a clean and clear layout, making it easy to find what you need. The kit also includes a color palette feature that allows you to easily switch between light and dark themes with just a few clicks.
The components are all vector-based, meaning they will scale up or down without loss of quality. They are also fully customizable, so you can customize them to match your brand’s colors and design style.
World's top companies including Mailchimp, Google, Codecademy, Webflow, Doordash, and Spotify are using Untitled UI Kit.
The kit is also regularly updated with new components and features, so you can keep your projects looking fresh and up-to-date. Best of all, Untitled UI offers a free version that can be used for personal or commercial projects. but if you want more than 2k+ components, $119 for a single license and $349 for a Team.
Notable Traits
- 10,000+ components and variants
- 900+ global styles
- 500+ useful global typography and color styles
- 420+ stunning mobile and desktop page examples
- 2,000+ icons and logos
- 4px soft grid system and consistent spacing
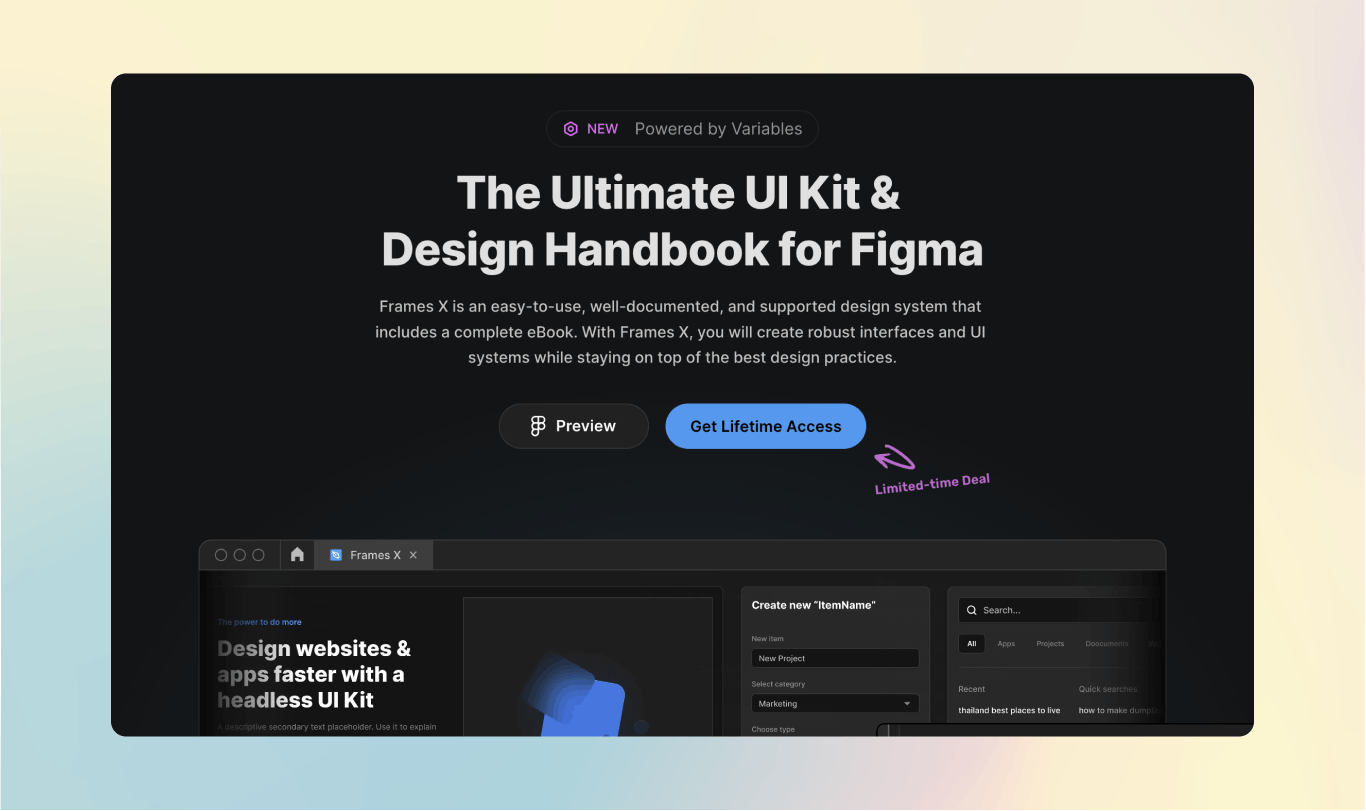
7. Frames X UI Kit - A Full-fledged Design System & Design Handbook for Figma
The Frames X UI Kit is one of the best Figma UI Kits available in 2024. It is designed to help users create modern, visually stunning interfaces for any type of project. This kit focuses on providing a wide range of components and styles to make it easy to create a cohesive design that fits any purpose.

One of the most impressive features of this UI kit is its accompanying 94-page handbook, packed with valuable insights, ingenious tips, and expert advice on not just harnessing the power of the UI kit, but also constructing dynamic design systems and streamlining your creative workflow.
Frames X is the ultimate design tool, packed with amazing features like Auto layout, dark mode versions, and a wide range of components. It's the perfect style guide, offering everything you need from color and typography styles to icons. Whether you're a Figma newbie or a seasoned pro, Frames X is your go-to UI kit for creating stunning, accessible, and reusable designs.
Frames X offers a flexible pricing plan, pay once and get lifetime access. Solo at $119 perfect for freelance desinger , Team at $199 for up to 6 users and Unlimited plan only at $559.
The best selling point of Frames X Ui kit is , it offers 50% discount for students and educators.
Notable Traits
- Extensive UI kit with over 6,000 consistent components
- Chart templates to build dashboards and presentations
- Auto Layout Ready
- Bulletproof layouts and grid styles
- Integrated dark mode
- Robust documentation and a companion handbook
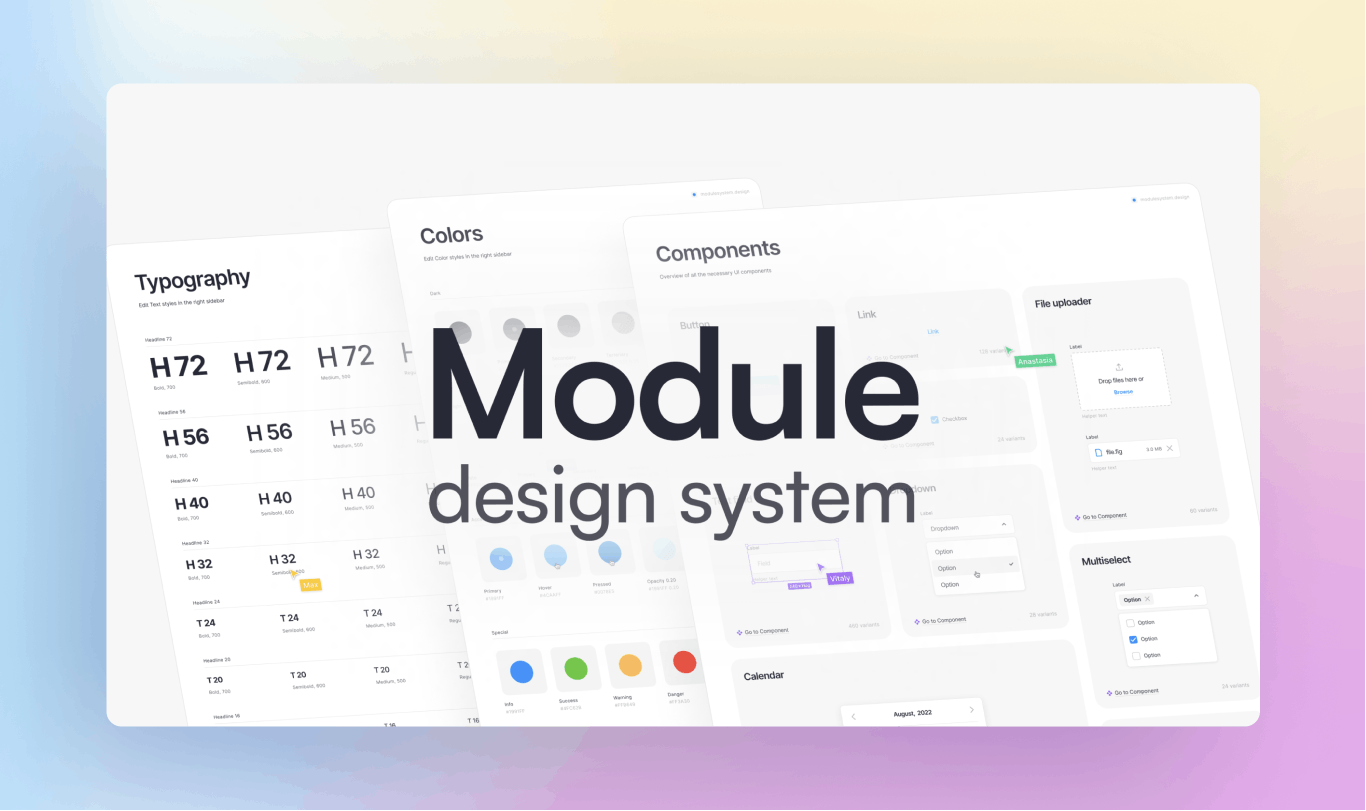
8. Module UI Kit - Create, modify, and personalize any designs in minutes.
Module UI Kit is a great tool for experts and beginners alike. It saves time by allowing you to create beautiful interfaces in a fraction of the time it would take to build from scratch. The components are designed in a way that makes them easy to customize, so you can tweak them to fit your project’s specific needs.

This UI kit has a variety of components that can be used to create professional-looking websites, web apps, and mobile apps.
Additionally, all components are built with accessibility in mind, ensuring that they can be used by people of all abilities.
The kit also includes helpful guidelines on design consistency. This ensures that all your interfaces look cohesive and professional no matter how many times you customize them.
With this UI kit, you get an intuitive and flexible design system that makes creating user interfaces easy and fast.
Notable Traits
- Over 2000 components and variations
- Atomic design
- Flexible layout
- Baseline grid – 4px
- Colored spacing blocks that you can hide in one click
- Step-by-step tutorials
- Friendly support
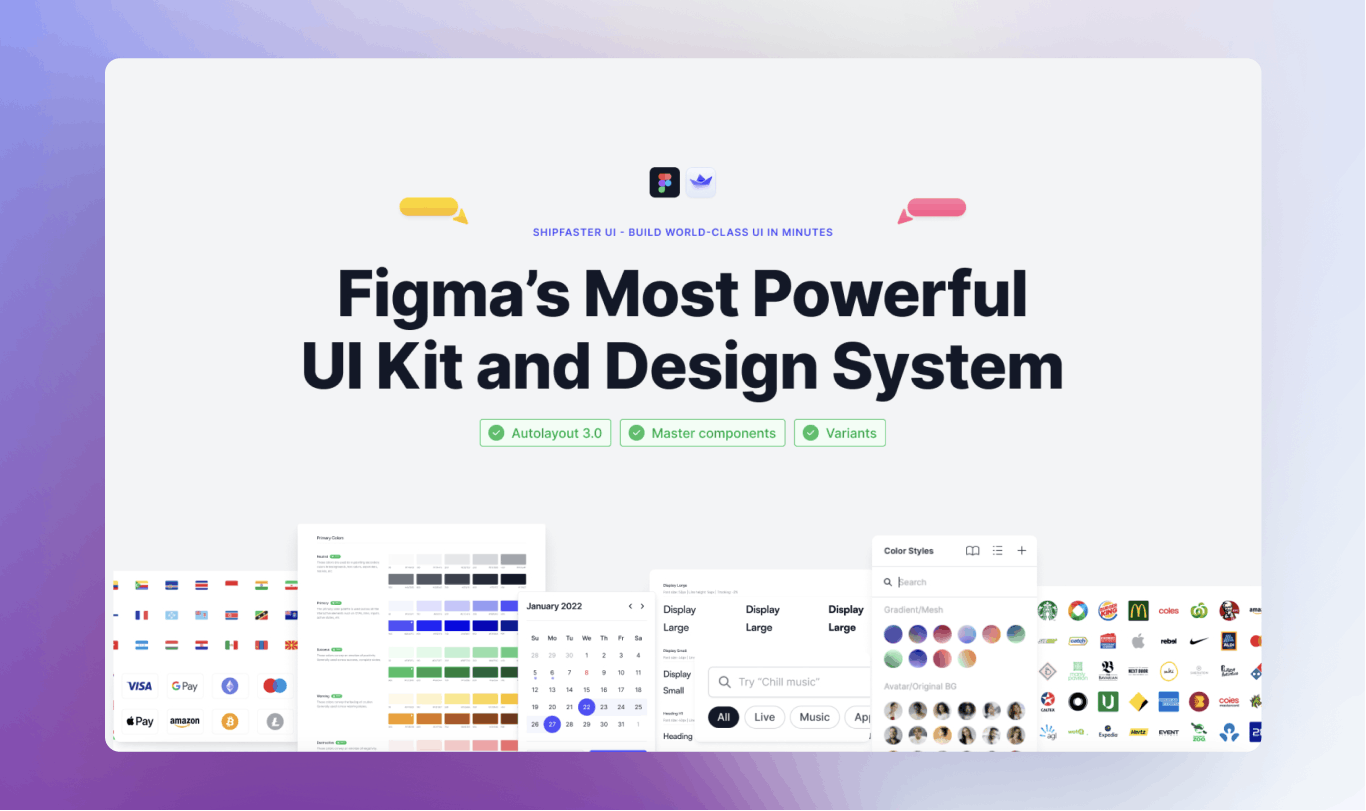
9. Shipfaster UI - Battle-tested for perfection
Shipfaster UI is Figma's leading and most powerful Design System & UI Kit.

Whether you’re creating an app or website for yourself or a client, the Shipfaster UI Kit is an excellent way to jumpstart your design process without having to start from scratch. With this kit’s intuitive features, it’s never been easier to create a stunning user interface quickly and effectively with Figma!
The product was designed with a focus on workflow speed and quality. Each component was created with Auto Layout 3.0, advanced variants, and accessibility in consideration.
The UI kit offers a very simple and transparent pricing model. Individual at $90 for solo users and Team at $220 for up to 5 users. Both plans includes access to all features and lifetime access.
Notable Traits:
- 150+ Global styles
- 2800+ Media Resources
- 6,000+ Components & variants
- 140+ Examples
- Lifetime updates
- Detailed documentation
10. Set Product UI Kit - Free Figma Resource to make UI/UX design right!
Set Product is a vast collection of free Figma resources created by the design team at Set Product.

Set Product offers a range of design resources for Figma, including UI kits, app templates, and design systems. These resources are beneficial for startups, designers, and developers as they help improve the UI of their apps and save time. You can supercharge your startup, wow your clients, and save you precious time. It lets you say goodbye to starting from scratch and hello to a seamless design process that will leave your competition in the dust.
It contains components, templates, and ready-made screens for creating beautiful and user-friendly apps in Figma. The kit includes dark and light themes, as well as iOS-inspired elements that make designing for mobile devices easy. Hyper Charts for data visualization, Material UI styled for mobile and desktop, chart cards, React UI kit, mobile templates, landing pages, web blocks, and the list goes on and on. It also includes an array of icons, illustrations, avatars, and more a truly unique design.
11. Blank Design System- The fastest UI Kit & Design System for your projects
Blank Design System claims itself as the fastest design system to create high-quality UI. Create stunning landing pages with Blank in just a few clicks!

Blank UI kit brings a comprehensive layout library that enables you to create professional landing pages and save valuable time. You can benefit from a collection of over 2k fully customizable and well-organized components designed to enhance your productivity, specifically tailored for Figma.
At its core, the Blank Design System emphasizes simplicity, flexibility, and scalability. You can create designs that truly reflect your style.
The Blank UI Kit & Design System offers a free version with basic style and components. There is a Pro plan at $48 for a single license and a Team at $89 for up to 10 users. You only need to make a one-time payment and get lifetime access to use it in all your projects.
Notable Traits
- Fully customizable and neatly organized 2k+ components
- Auto Layout 4.0. Fully responsible components and pages
- Easily customizable global 500+ styles. Create designs that truly reflect your style
- Extensive and scalable typography system for better readability
- A full pack of Premium 3D icons
- Invest once, get lifetime updates for free.
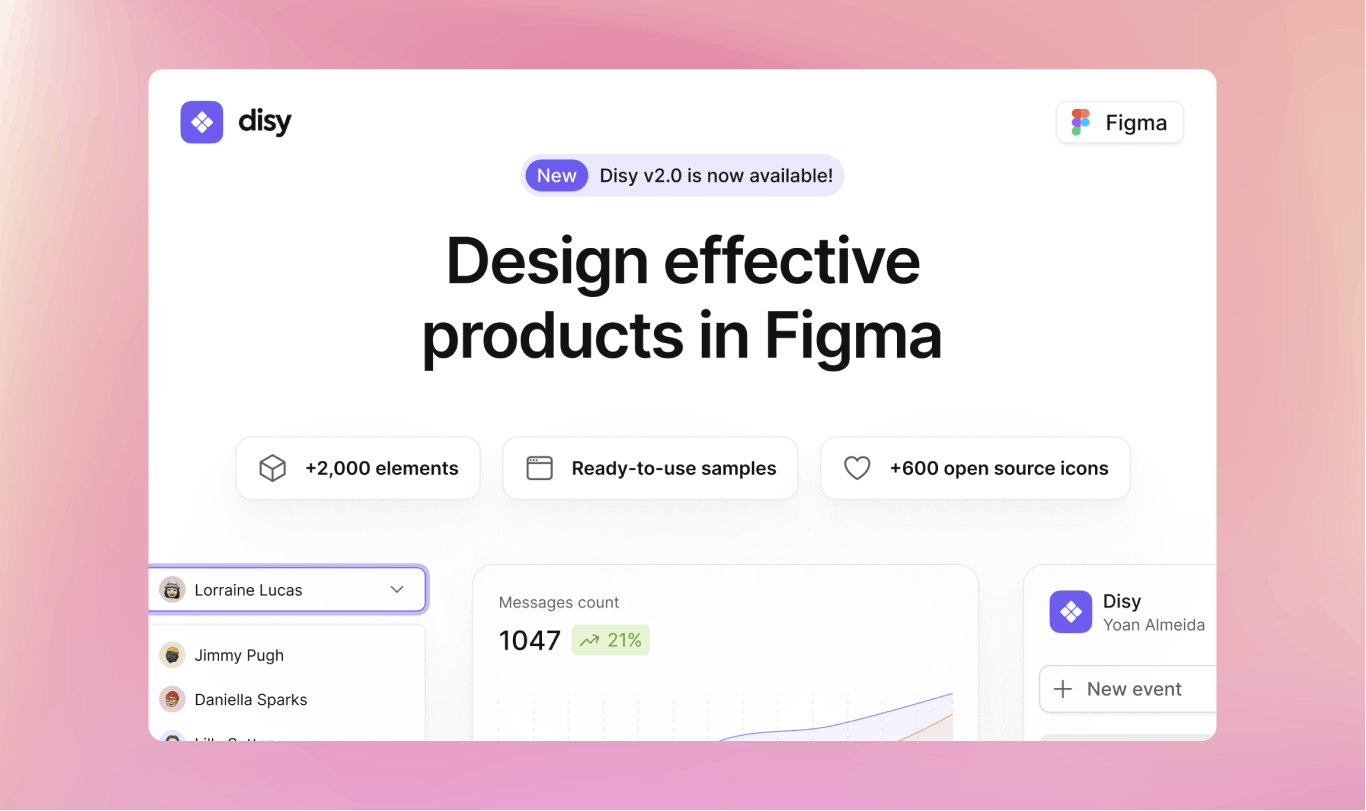
12. Disy UI kit and Design System - Design effective products in Figma
Disy UI Kit and Design System is a Figma-based design system that makes it easy to create effective products. It aids in the creation of human-centered product experiences with a minimalist approach.

With its collection of pre-designed components, templates, and guidelines, it streamlines the design process, promotes consistency, and enhances collaboration within teams. You can easily customize the components for your particular needs, ensuring that everything is pixel-perfect. It empowers designers to create effective and visually appealing products using Figma.
By leveraging this toolkit, designers can create impactful and user-centric designs that meet the needs of their target audience.
It comes with three pricing plan: Solo at $48.00, team at &963.00 and Unlimited at $ 192.00. All plans include lifetime access and updates for a single purchase.
Notable Traits
- Enjoy over 2,000 handcrafted components and variants.
- Leverage a consistent 4px grid system for cohesive and scalable interfaces.
- Ready-to-use layout samples
- Beautiful library of more than 600 open-source icons to cover all your needs.
- Level up your design game with figma's latest innovations.
- Create a consistent visual language by tailoring styles to your brand.
13. Pagedone UI kit and design system - Empowering Creativity
Pagedone, Create stunning user interfaces with ease using Figma design system, which has been specifically optimized for integration with Tailwind CSS. With Auto Layout, smart variants, and an emphasis on accessibility, enable you to effortlessly create exceptional designs.

Easily create gorgeous user interfaces using the Pagedone Figma Design System. It works great with Tailwind CSS, so making beautiful designs is a breeze. Plus, it has features like Auto Layout and smart variants to help you design quickly. And it's all about making sure everyone can use your designs easily. So, you can make amazing user experiences without a lot of effort.
The founders, a group of seasoned developers and designers, recognized the need for a tool that would bridge the gap between creativity and accessibility. Drawing on years of industry experience, they set out to create a platform that would empower everyone – from novices to experts – to bring their digital visions to life.
Notable Traits
- 1000+ UI components
- 250+ Website blocks
- 350+ icons and logos
- Auto-layout
- responsive pages
- Well-documented Design
Ending Notes
Not to mention, the best Figma UI Kits and Design System for 2024 is an ever-evolving subject. With the ever-increasing number of Figma users, it is becoming increasingly difficult to determine which kits are the best. each Figma UI Kits and Design System available in the market offers its own unique features and benefits With this in mind, it is important to take into consideration the user’s needs, preferences, and budget when selecting a kit.
A few of the top contenders for this year are mentioned above based on their usability, flexibility, popularity, and leeway. Hopefully, these great options can help you find the perfect Figma UI kit for your project and achieve your design goals.
Note: Our editorial team independently picked and reviewed each of the products, frameworks, and platforms we listed. All of the mentioned product’s features and other information were collected independently and dependent on the date this article was published. We cordially request that, before making any decision, please visit the featured websites. Posts may contain affiliate links.

