Redesign and develop MantisNLP website
- 50+Design Components
- 95Lighthouse Page Speed
- 5+Company Size

About MantisNLP
MantisNLP is an AI consultancy focusing on Natural Language Processing. They solve business problems related to natural human language and speech. This field of Artificial Intelligence is called Natural Language Processing (NLP).
MantisNLP and StaticMania
MantisNLP contacted us through our website https://staticmania.com/. They already had their website built on static HTML. So in developing the website, they want a fast and secure website built on HUGO. Their main focus was to build a design system, and create various components in HUGO so that they could use them over websites and modify them whenever they wanted. They have blogs written on Medium. They want to fetch those blog items on their site, also. Furthermore, They need a ready design system that can be used later. We’ve sat a couple of times with them and decided on our objectives.
What we did
- UX Research
- Website Design
- Build Design System
- Development
- Support
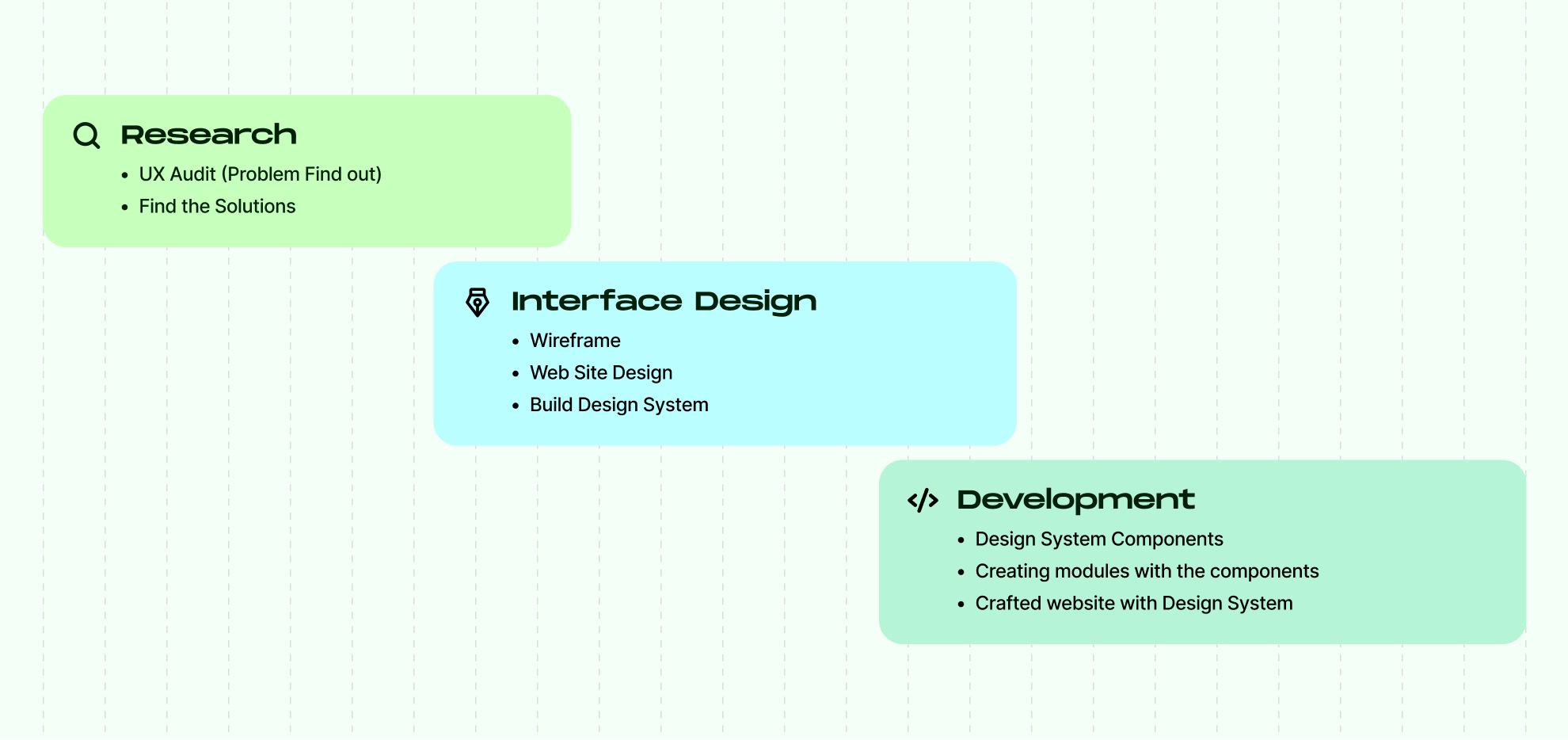
Work Process

Our Mission and Challenges
After having those meetings, we made a list of all the requirements and highlighted the vital areas of the project.
They want HUGO static to give their existing site a new look. Fetching data from Medium is another challenge for us. Furthermore, we have to add a chatbot and scheduling method to set app meeting times with the clients.
Our Challenges
- Our Challenges
- Redesign with modern style
- Make useful Interface
- Build fast and secure website
- Fetching data from Medium
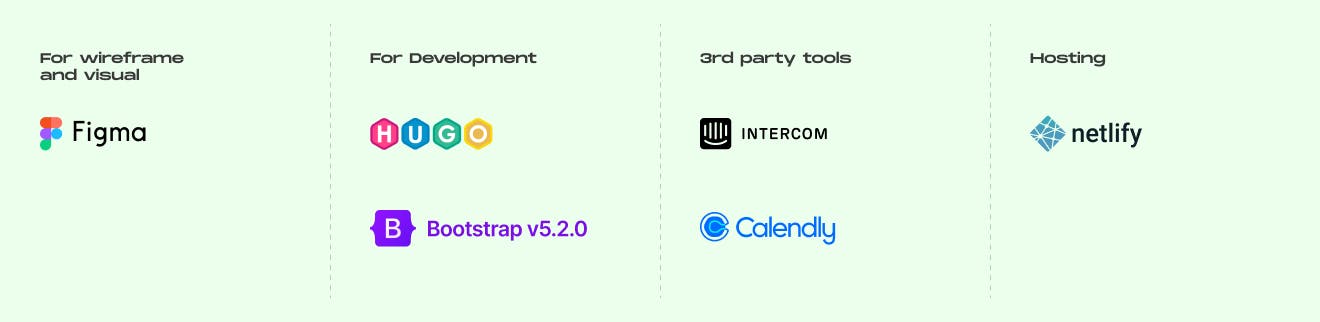
Tools and Technologies
Having everything in mind, we decided to use Figma to design the components and websites.
In development, we use HUGO static site generators as their automated choice. We also use bootstrap v5.2.0 for framework and layout.
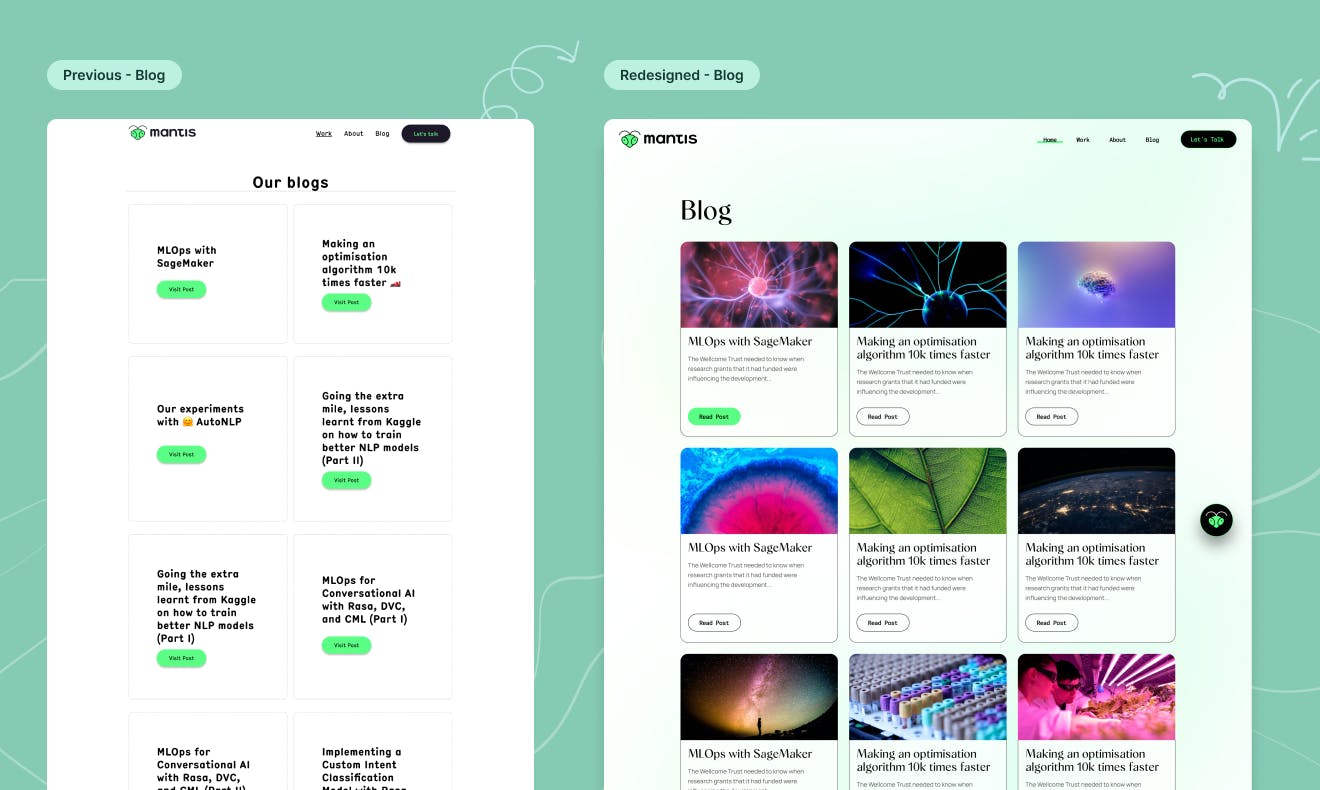
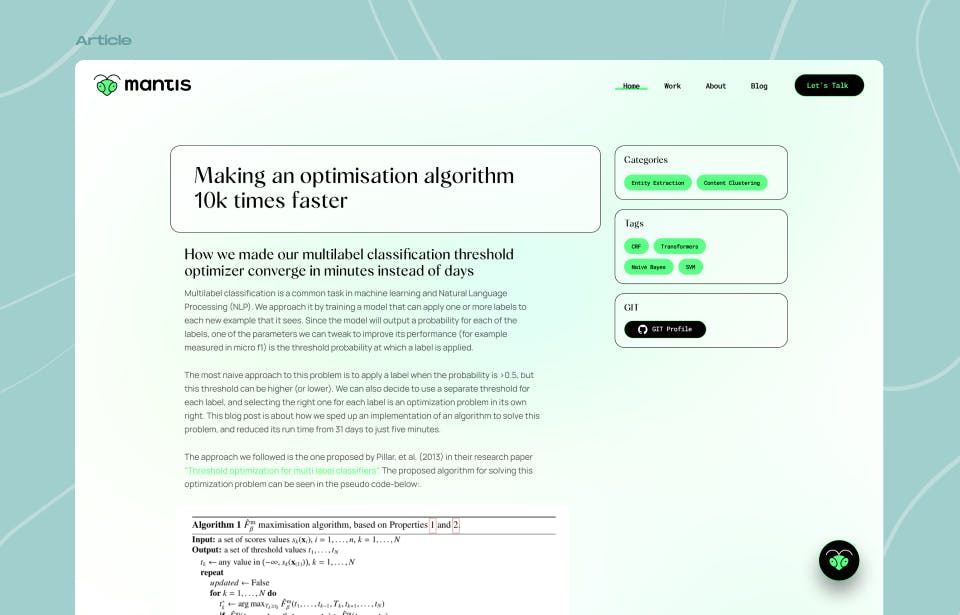
To fetch data from Medium, we use Node packages. First, we bring data from the medium at the time each site was built. Then these data are saved in content/blog folder as blog content.
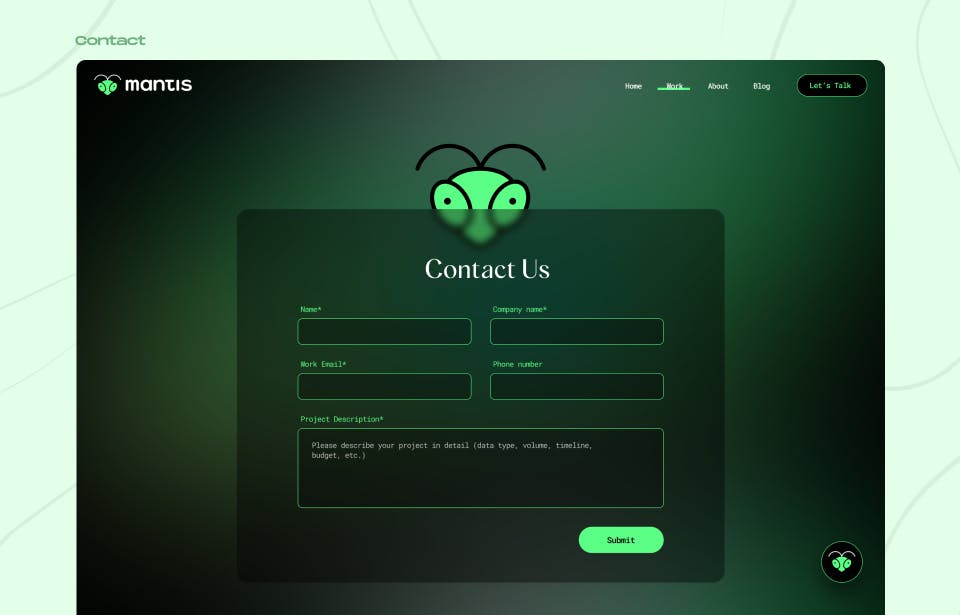
To add a chatbot, we used Intercom. We also use Calendly to schedule meetings

Wireframes
After going through some research, their project brief, and analysing the provided document, we decided to plan a low-fidelity and high-fidelity wireframe to make decisions easier.
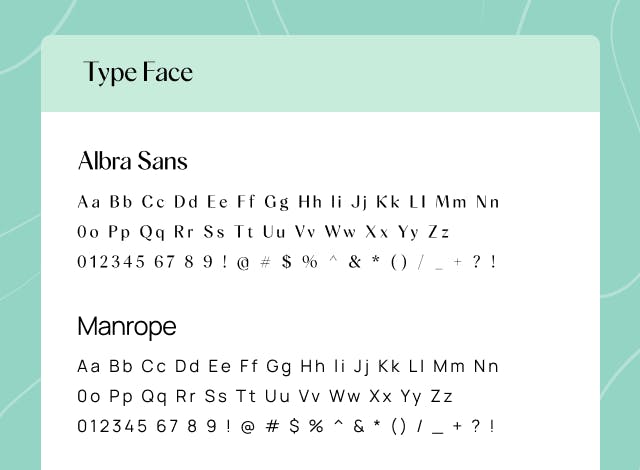
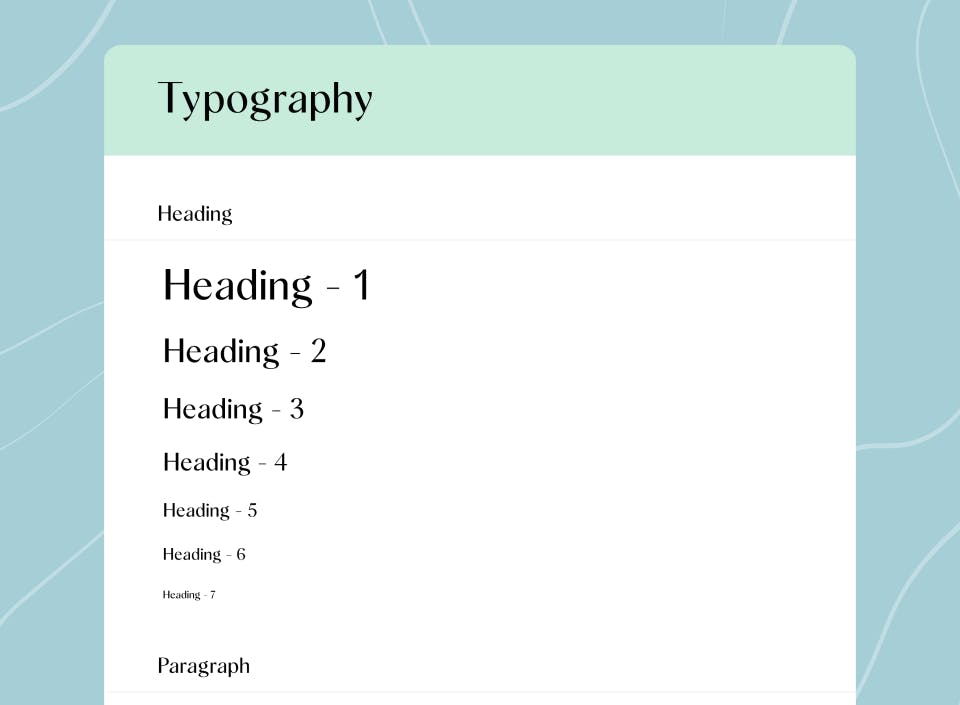
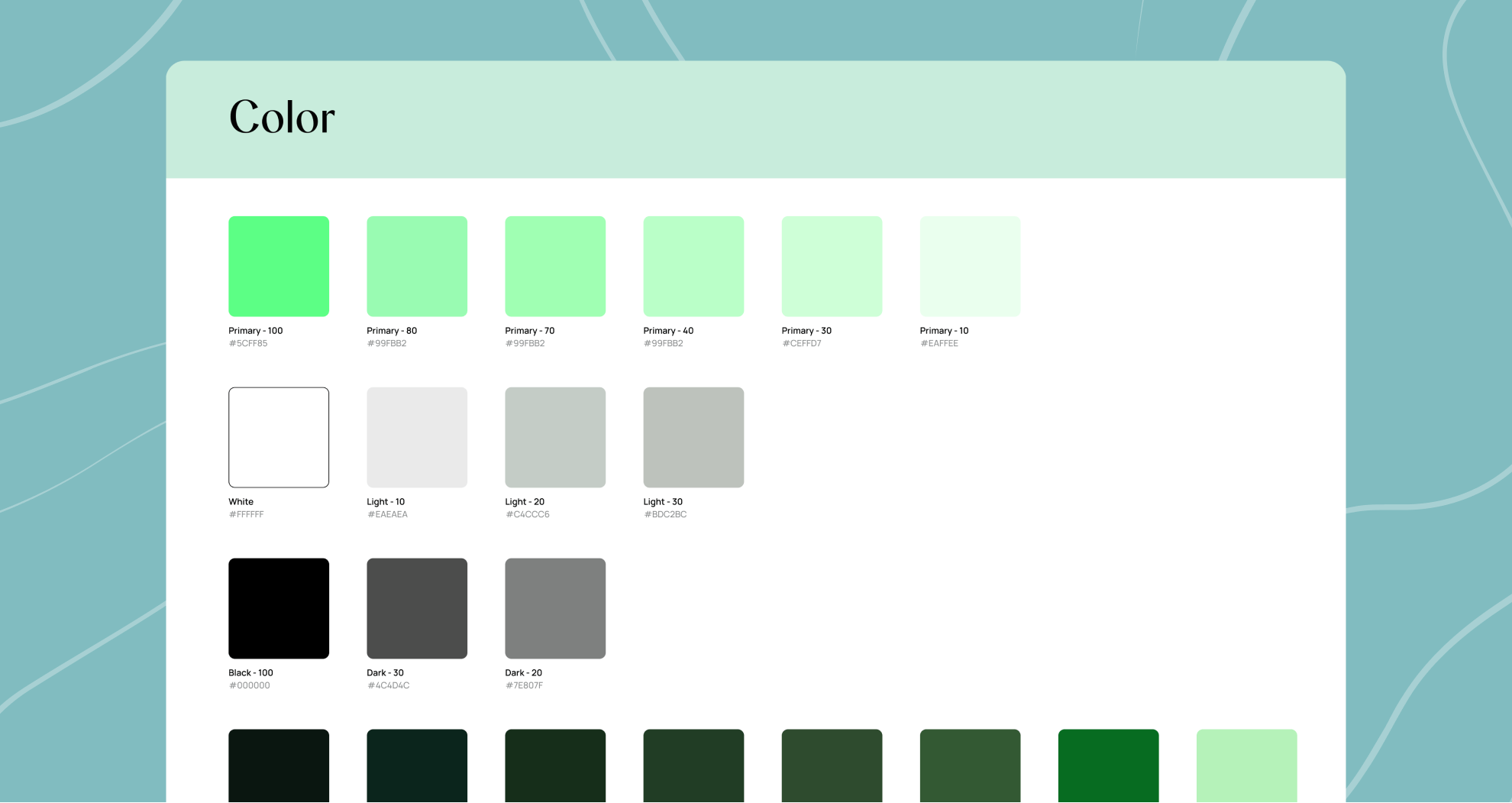
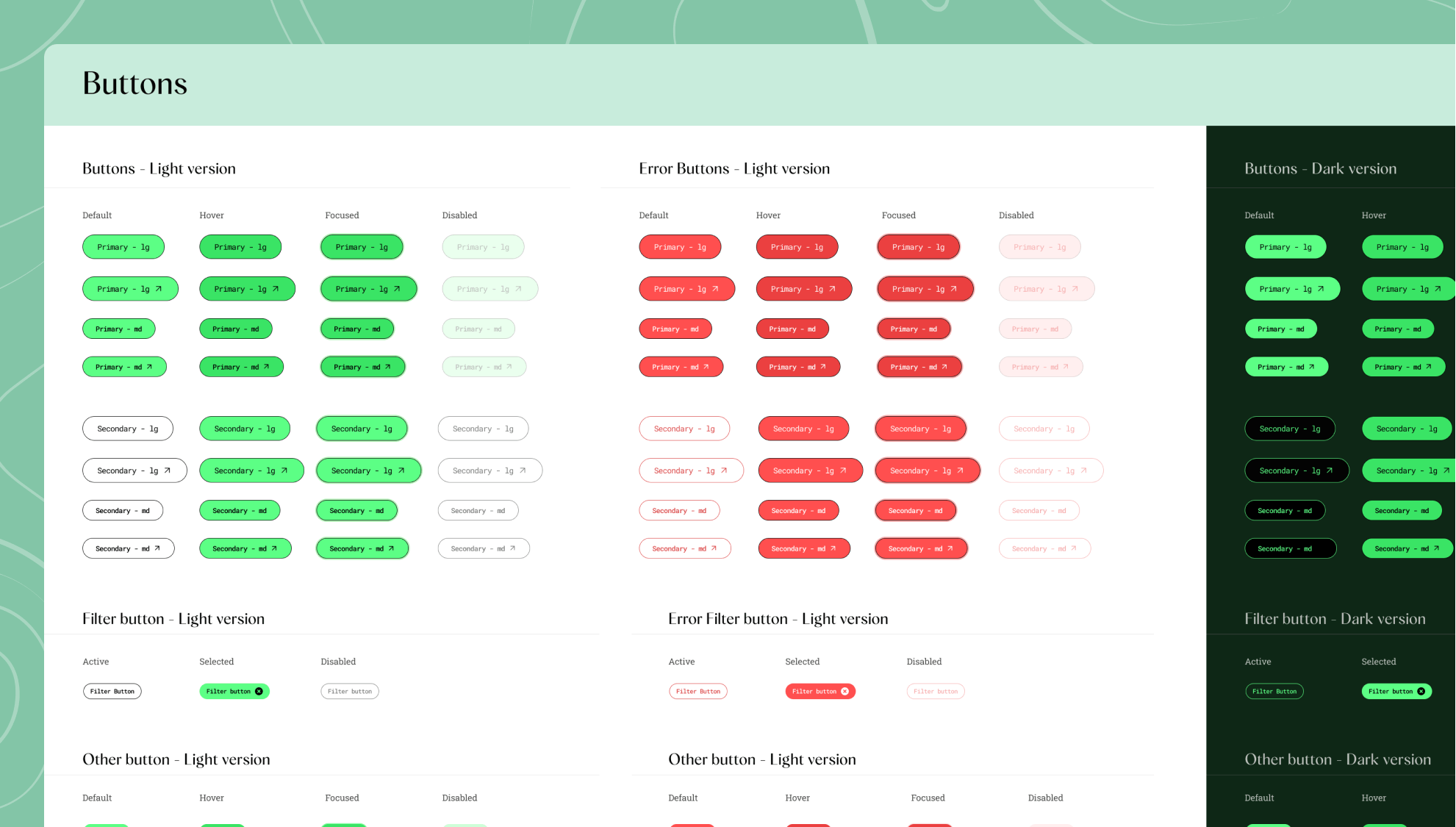
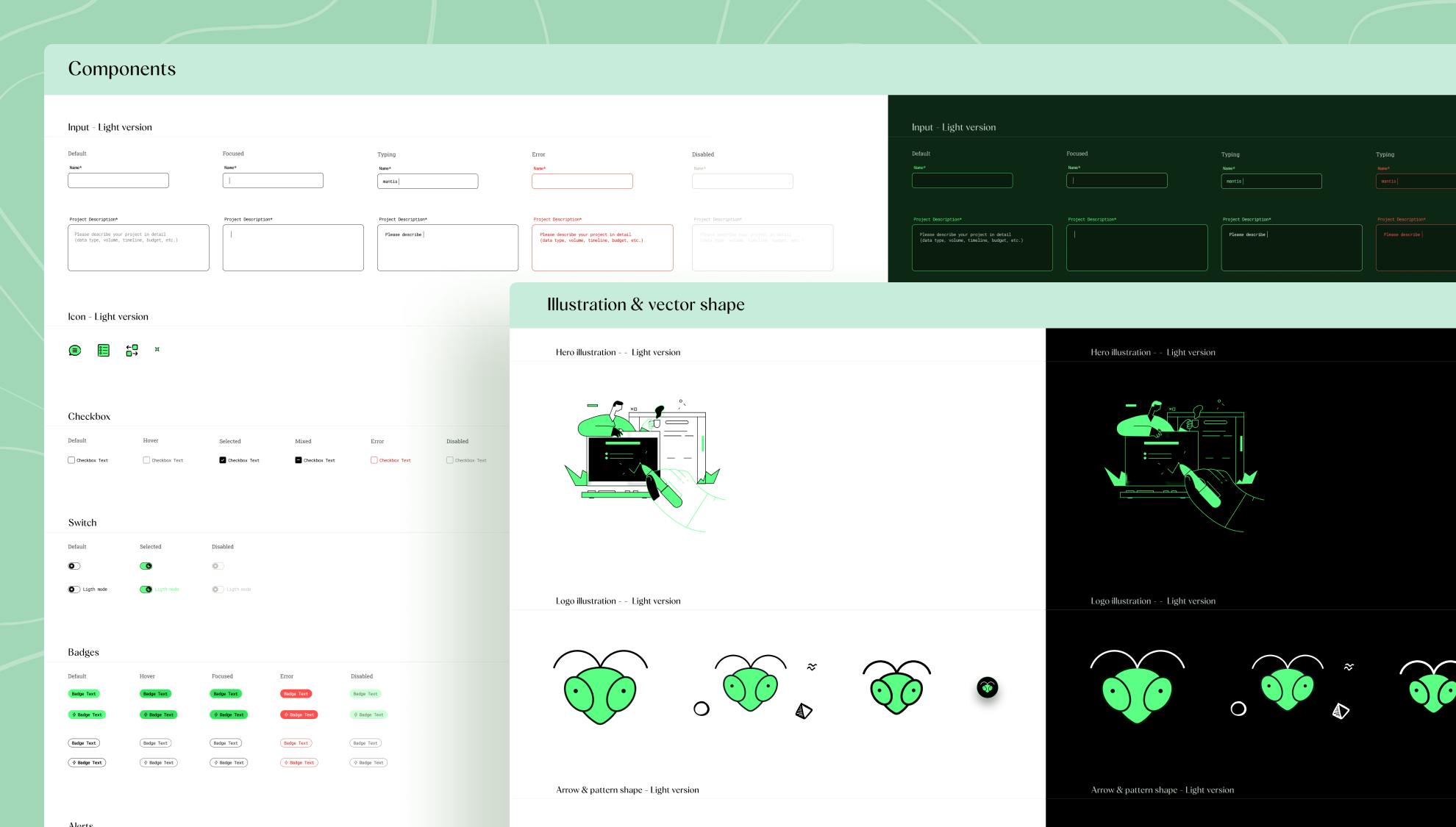
With the approval of the wireframe, we planned a style guide with the design elements such as typography, icons, and interface components with their states. We use SASS to style the components.

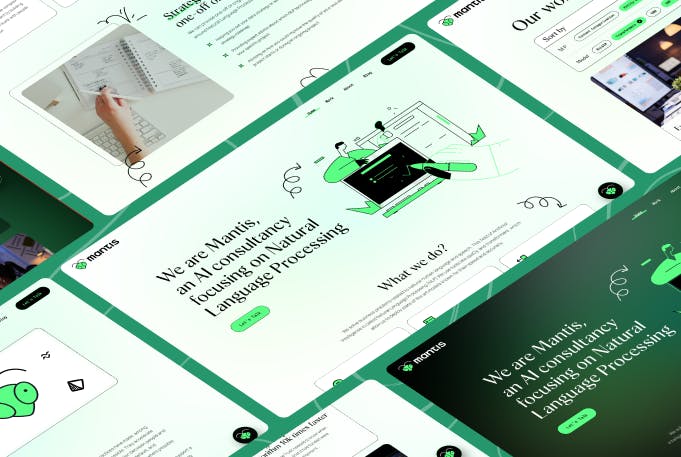
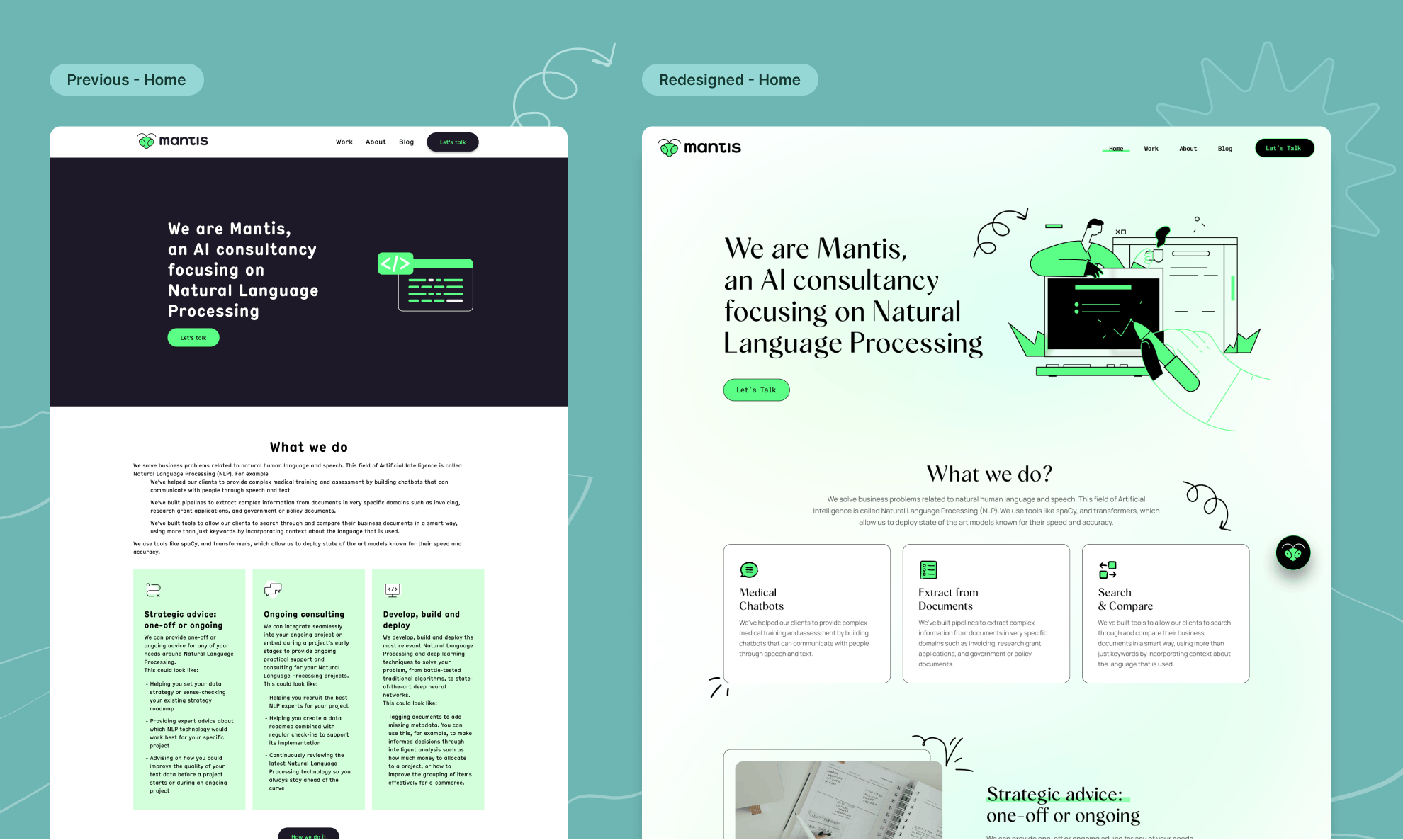
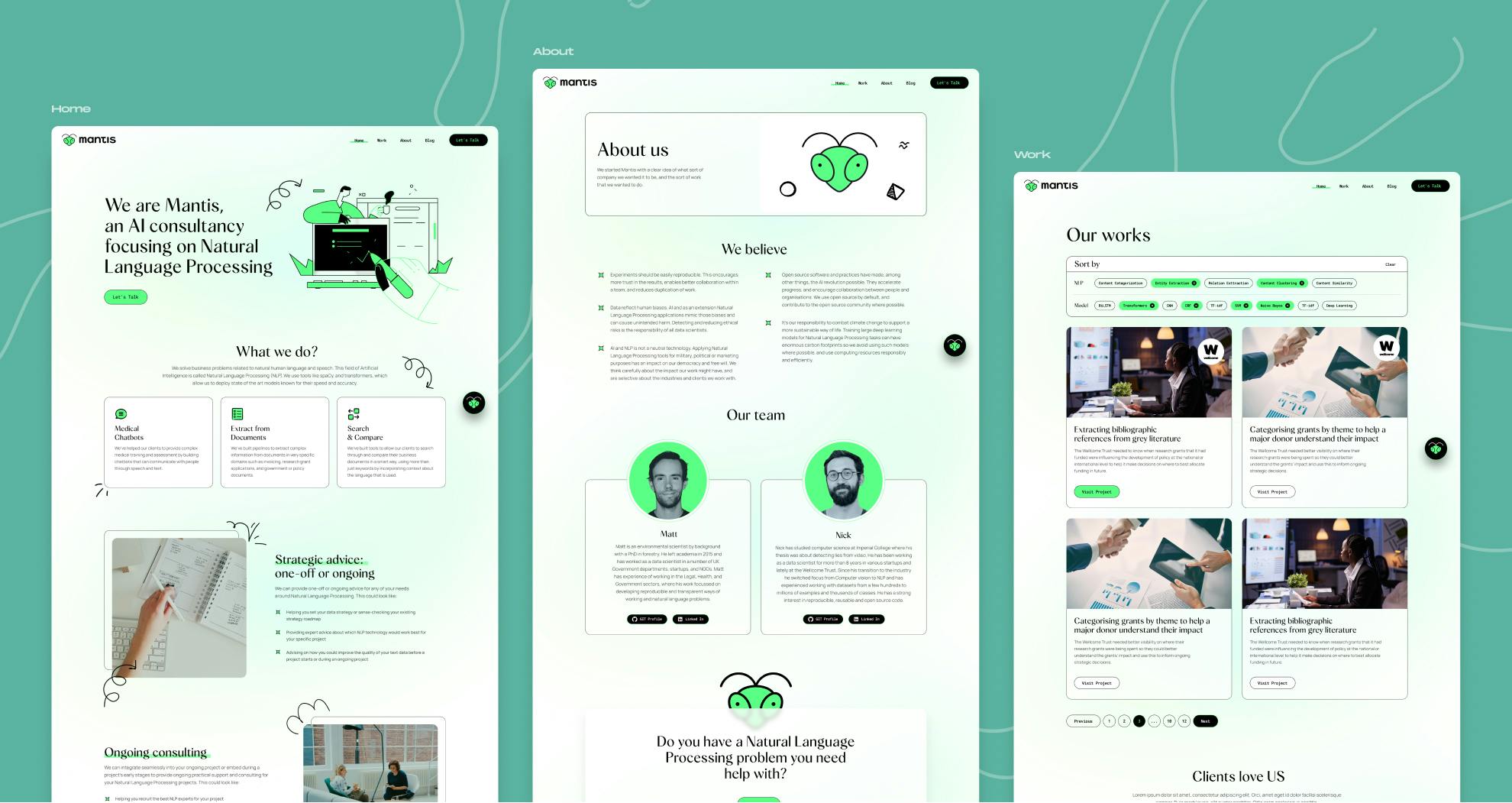
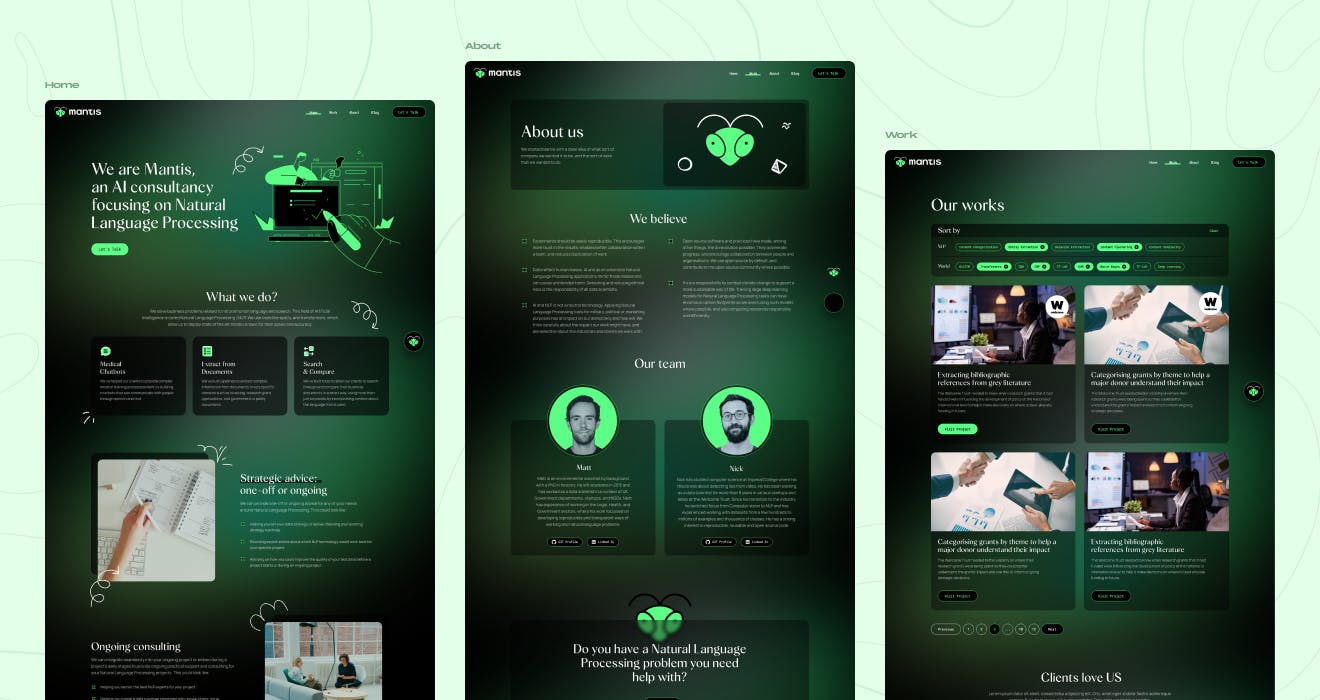
Web Design
After researching their previous website and sitting with them several times, we have designed all the components and modules they may use on their new website. We also create a design system for them.


Design System
After designing the Home and Our Work pages, we are clear to about the style and layout. Then we start to build the design system.





Enjoy the final visual




Client's Review
Next Case Studies
Redesign of Cloudcannon website
- Modern Design Implementation
- Improved UI and UX