September 27, 2023
Deploy your Hugo Website on GitHub Pages

Md. Saad

Welcome to the exciting world of web development and content publishing! You're in the right place if you're eager to share your ideas, creations, or information with the world through a beautifully designed website. In this guide, we will explore deploying a Hugo website on GitHub Pages, a popular and free hosting service provided by GitHub. Hugo is a blazing-fast static site generator that allows you to easily create dynamic and responsive websites. By the end of this tutorial, you'll have a fully functional Hugo website up and running on GitHub Pages, ready to showcase your content to a global audience. Let's dive in and unleash the power of Hugo and GitHub Pages to bring your website to life
Create a Hugo Project
1. Create a Hugo Website:
Make sure you have Hugo installed on your local machine. You can create a new Hugo site using the command “Hugo new site my-hugo-website”. Here “my-hugo-website” will be the site name:

2. Initialize Git
Initialize a Git repository in your project directory by following the steps:

3. Choose a Theme:
Now we have to choose a Hugo theme. Pick a Hugo theme you'd like to use for your website. You can find themes on the Hugo Themes website (https://themes.gohugo.io/). I have picked roxo-hugo, as it's a clean and minimalistic theme that is perfectly suited for presenting any kind of content in an elegant and straightforward manner.
2. Add Content:
Copy the content of the themes/roxo-hugo/exampleSite folder to the site’s root directory.
4. Configure Site Settings:
Configure your site's settings in the `config.toml` file, including theme selection, site title, and other customization options.
5. Test Locally:
Run a local server to preview your site:

6. Commit to remote a Git Repository:
Finally, commit your Hugo site's files to a GitHub repository.

How to Add Google Maps to Your Hugo Site
Deploy Hugo projects on GitHub Pages
1. First, visit Your GitHub repository. Now, from the main menu, go to Settings > Pages. In the center of your screen you will see this:

2. Change the deploy from the branch to GitHub Actions.

3. Now create a folder .github. Inside the.githubfolder, create another folder named workflows. Now create a hugo.yaml file inside this folder.
4. Copy the following codes and paste them into the hugo.yaml file.
name: Deploy Hugo site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches:
- main
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
# Default to bash
defaults:
run:
shell: bash
jobs:
# Build job
build:
runs-on: ubuntu-latest
env:
HUGO_VERSION: 0.115.4
steps:
- name: Install Hugo CLI
run: |
wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \
&& sudo dpkg -i ${{ runner.temp }}/hugo.deb
- name: Install Dart Sass
run: sudo snap install dart-sass
- name: Checkout
uses: actions/checkout@v3
with:
submodules: true
fetch-depth: 0
- name: Setup Pages
id: pages
uses: actions/configure-pages@v3
- name: Install Node.js dependencies
run: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"
- name: Build with Hugo
env:
# For maximum backward compatibility with Hugo modules
HUGO_ENVIRONMENT: production
HUGO_ENV: production
run: |
hugo \
--gc \
--minify \
--baseURL "${{ steps.pages.outputs.base_url }}/"
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
path: ./public
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2Note: You can remove the following codes if your site, themes, and modules do not transpile Sass to CSS using the Dart Sass transpiler.
- name: Install Dart Sass
run: sudo snap install dart-sass 5. Commit the change to your local repository with a commit message of something like “Add workflow”, and push to GitHub.
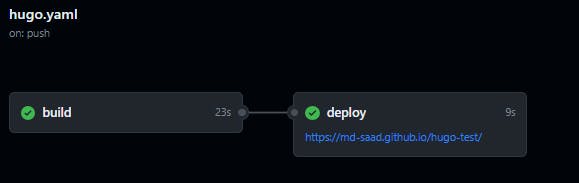
6. From the GitHub repository, choose Actions. You will see that your commit is starting to add. After finishing building and deploying your site, the colour of the status indicator will change to green.

7. Click on the commit message You will see this:

8. Under the deploy step, you will get a link to your live site.
9. Now, remember to change baseUrl from config.toml file. Otherwise, the URL provided in this overview won't render your website correctly. Copy the link below deploy and paste it into the base URL.
10. In the future, whenever you push a change from your local repository, GitHub will rebuild your site and deploy the changes.
Last Thought
You've successfully learned how to deploy a Hugo website on GitHub Pages. This powerful combination of Hugo's speed and GitHub Pages' hosting capability enables you to share your content effortlessly. With your site now live, the possibilities are endless. Continue to refine your website, engage your audience, and make your mark on the web. Hugo and GitHub Pages have given you the tools; it's up to you to craft your digital presence. Happy coding, and may your website flourish in the online world!


