May 24, 2023
Discover the Power of TinaCMS: A Comprehensive Overview!

Nusrat Sarmin

The latest Jamstack web architecture revives the old-school static-first website. A static website offers better speed and security, while a dynamic website may fail to ensure optimal performance because of complex functions. Hence, web development is moving toward a hybrid solution: static websites with dynamic functionality. This can be referred to as "back to the roots with modern web development practices."
So many outstanding headless CMS have come to the market to make the content creation process smooth for Jamstack-based static websites. One of the most popular CMSs is TinaCMS (previously known as Forestry CMS). TinaCMS is a new player in the field of static website editing and making it more accessible than ever before.
Let's begin with the Fundamentals:
What Is a Headless CMS?
Headless CMS is a type of content management system (CMS) that makes it easy to store and retrieve content without relying on a specific front-end technology.
It decouples content from the presentation layer. The separation of content from presentation allows for greater flexibility and agility in the content management process.
The content is created and stored in a headless CMS architecture in a database or repository. It can be accessed through APIs (Application Programming Interfaces) by various applications or devices, such as websites, mobile apps, smartwatches, and even voice assistants.
What Is TinaCMS?
TinaCMS is an excellent open-source content management system (CMS) and development toolkit for creating static websites. It offers an intuitive way to manage web content. It enables developers to build great experiences for content authors and site visitors.
TinaCMS supports multiple formats, including Markdown, MDX, and JSON. It focuses on creating an editing experience that is quick, simple, and non-intrusive while still providing all the power of a modern CMS.
Additionally, TinaCMS is designed to be highly extensible and customizable, so developers can tailor it to meet their specific needs.
About TinaCMS
A powerful and flexible content management system well-suited for modern web development workflows, particularly for projects built on static site generators.
TinaCMS was created by a team of developers at Forestry.io, a company that provides CMS and hosting services for static sites. It is a Git-backed Markdown CMS with support for visual editing.
The Tina CMS aims to simplify the process of editing content on static websites. It allows content editors to make changes without needing technical skills or knowledge of code.
Unlike other popular CMS solutions, Tina CMS does not require you to use specific frameworks or libraries. It is framework-agnostic and can be used with any web technology, including React, Vue, Angular, Next.js, Gatsby, and more. This allows developers to build powerful, performant websites that can be easily managed and updated by content editors.
From the developers' perspective, Tina CMS is designed to be a lightweight, easy-to-use solution requiring minimal setup and maintenance. It is highly extensible and configurable, allowing developers to customize their content management experience to fit their specific needs. TinaCMS has built-in support for themes, plugins, and other extensions, so you can quickly add new features and functionality.
TinaCMS is trusted by popular brands such as Smashing Magazine, Devolver Digital, PlanetScale, Protocol Labs, etc.
Key Features of Tina CMS
Several unique features of TinaCMS set it apart from other content management systems:
1. Installation:
Installing Tinacms is a quick and easy process. There are no complicated steps or cumbersome downloads. All you need to do is install the npm package. Then create a configuration file with your project's settings. Then, add the necessary code to your project to connect it to Tina CMS. The process should take less than 10 minutes, making it an ideal choice for rapid development and deployment.
2. Real-time Editing:
This CMS allows editors to change their website's content in real-time. It lets users preview their changes in real-time while editing, so they can quickly and easily modify them.
3. Git-based Version Control:
TinaCMS, or Forestry CMS, is built on top of Git, a popular version control system used by developers to track changes to their code. This means that all changes made to a website's content through TinaCMS are automatically versioned and can be easily tracked and rolled back if needed. It also ensures that all changes are secured and backed up in a repository.
4. Markdown Editor:
TinaCMS provides an intuitive markdown editor, allowing users to write and format their content in a clear and readable manner.
5. Tina Cloud:
Tina Cloud is a commercial product offered by Forestry.io that builds on top of the open-source TinaCMS. It provides a cloud-based solution for managing content with TinaCMS. Tina Cloud is designed to be a flexible and scalable solution that can adapt to the needs of different types of projects, from small websites to large-scale applications.
6. GraphQL API:
GraphQL is one of the core technologies that Tina CMS uses to manage content. TinaCMS uses a GraphQL API to communicate with the backend of a website or application. TinaCMS also provides a GraphQL schema that defines the data structure of the content it manages.
7. Customizable Editing Interface:
TinaCMS offers a highly customizable sidebar interface that can be tailored to the specific needs of a project. Developers can create custom forms and fields that allow content editors to add and manage different types of content, making it easy to create highly structured and organized content.
8. Frontmatter Fields:
Users can easily add metadata such as page titles, descriptions, tags, and more using the front matter fields.
9. Composable Blocks:
Reusable components help users create consistent and efficient pages with features like modular components, form builders, and template libraries.
10. Access Control:
With access control features built into TinaCMS, users have full control over who has what type of access to their content.
11. Comprehensive Support
The Tinacms team is committed to providing excellent support for their users. Their online help documentation is comprehensive and easy to follow, with a helpful search bar that allows users to find an answer to their questions quickly. The team also offers live chat and email support, which provides prompt responses when needed. Additionally, they have an active community forum where users can ask questions and get help from other experienced users.
12. SEO Management
SEO is an important part of website optimization, and Tinacms makes it easy. Tina cms allows users to easily manage their website’s SEO with features such as customizable title tags, keyword optimization, meta descriptions, and more.
Additionally, Tinacms allows you to easily create a sitemap and robots.txt file in just a few clicks, making optimizing your website for SEO easier than ever.
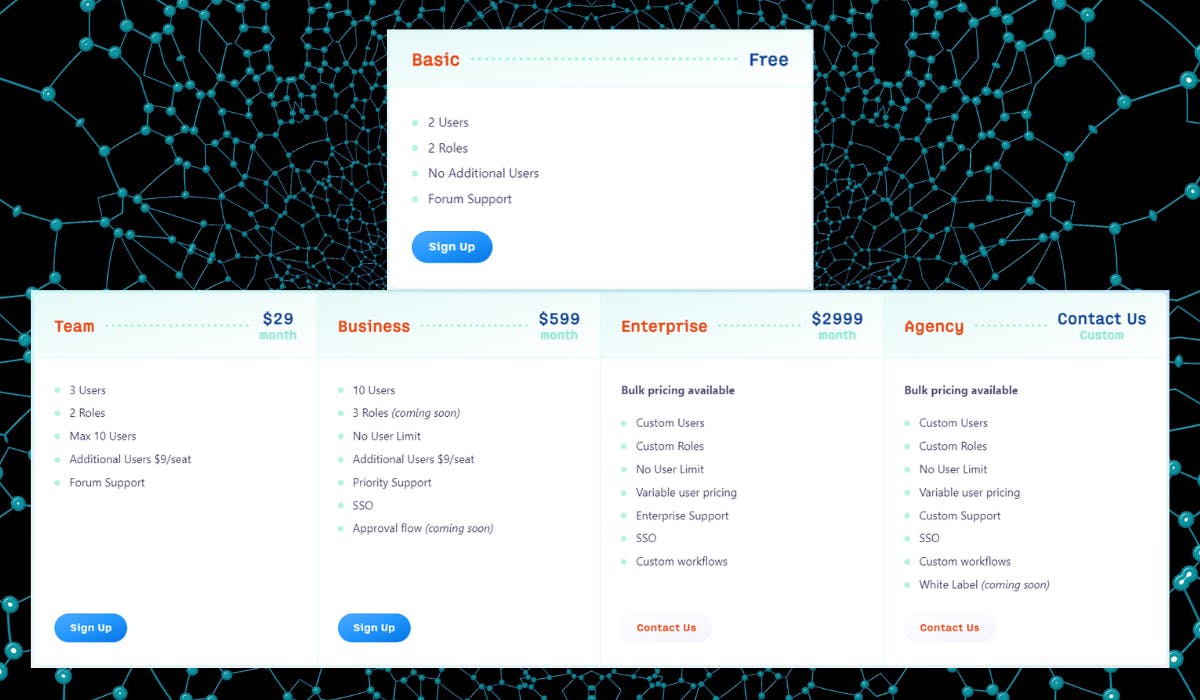
Pricing Plan
It's worth noting that TinaCMS is open-source software, meaning that you can use and modify the source code for free. However, if you want access to advanced features and support, you'll need to purchase one of the paid plans.
TinaCMS has both free and paid pricing plans. TinaCMS offers flexible pricing to fit your project's requirements. The pricing model of TinaCMS is based on individual projects to ensure scalability.
*Pricing plans are subject to change at any time.

Here is an overview of each plan:
| Plan | Features |
|---|---|
|
|
| Plan | Features |
|---|---|
|
|
| Plan | Features |
|---|---|
|
|
| Plan | Features |
|---|---|
|
|
| Plan | Features |
|---|---|
|
|
What Should We Consider Before Using TinaCMS?
Before using TinaCMS, it is important to consider a few key components.
- Users should assess their current development capabilities and infrastructure in order to ensure compatibility with the CMS.
- TinaCMS is a JavaScript-based CMS that integrates with popular front-end frameworks such as React, Vue, and Angular. Ensure that your tech stack is compatible with TinaCMS before implementing it.
- Before using TinaCMS, evaluating the costs associated with implementing the CMS is important.
- Consider the type and amount of content you'll be creating and managing. Tina.io is suitable for simple content needs. You may need a more powerful CMS if you have complex content requirements.
- TinaCMS is highly customizable. However, if you require extensive customization, you may need to hire a developer or agency like StaticMania to implement these changes.
- Finally, it is important to understand the various features offered by Tina CMS in order to ensure that you are making the best decisions when implementing the software.
Pros & Cons of TinaCMS
| Pros | Cons |
|---|---|
|
|
FAQs
Q: How much does TinaCMS cost?
Ans: TinaCMS is open-source software and is available for free. However, if you need support or want to access additional features, TinaCMS offers paid plans that include premium support, hosting, and other services. You can contact TinaCMS directly to get a quote for your specific use case.
Q: Which languages does TinaCMS support in their product?
Ans: TinaCMS itself is built using modern web development technologies such as React, GraphQL, and Git. These technologies are agnostic to any specific programming language and can be used with a wide range of languages and frameworks.
Q: Is TinaCMS open source?
Ans: Yes, It is an Open-source
Q: Can I use the free plan for commercial use?
Ans: Yes, You can use, but the free plan offers very limited features
Tina CMS: Wrap-Up Discussion
TinaCMS is a great option for developers who are looking for a user-friendly and customizable content management system. However, there may be better fits for those requiring more advanced functionality or a CMS that integrates with a wider range of website builders.
It is particularly suitable for small and medium-sized businesses and freelancers. Its design is geared towards JAMstack development, emphasizing sites based on React.
With a solid core architecture, TinaCMS lets you unleash your creativity and customize the TinaCMS toolkit to fit your unique needs.
Looking forward to revving up your project with TinaCMS! Contact Staticmania for the ultimate solution. Reach out to us today so we can discuss your needs and develop a plan of action!

