
A Thorough Review of Storyblok CMS
- Author: Nusrat Sarmin
- Published at: February 28, 2024
- Updated at: March 14, 2024
In the digital age, content creation has become more than just words on a page or images on a screen. The focus is on creating interactive experiences, dynamic presentations, and smooth integration across various platforms. Content creators require tools that enable them to execute their ideas in a productive and efficient manner. This is where Storyblok shines - one of the most powerful API-first headless CMSs.
This blog post will provide an in-depth analysis of Storyblok, including its features, advantages, and limitations.
What Is Storyblok?
Founded by Dominik Angerer and Alexander Feiglstorfer in 2017 and it has quickly gained popularity for its flexibility and ease of use. It's an API-based SaaS CMS that utilizes Ruby on Rails and VueJS as its core technologies. However, users do not need to have knowledge of Ruby or VueJS to use it, as they can choose their preferred technologies to create projects with Storyblok.

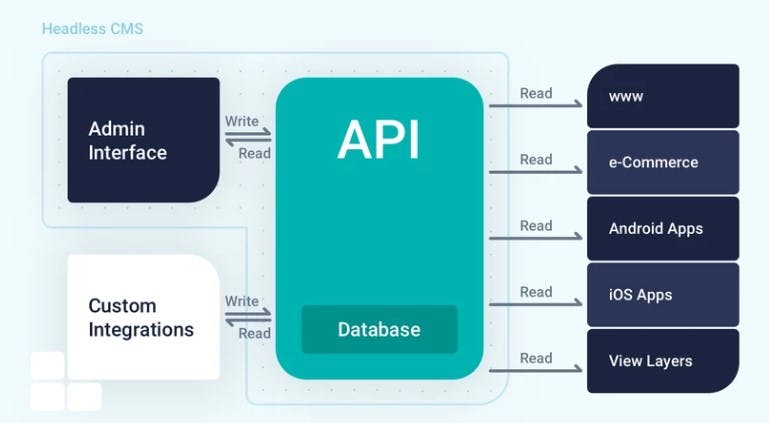
Storyblok is a headless content management system (CMS) that offers a flexible and intuitive platform for managing digital content. It decouples content from presentation, providing greater flexibility and scalability. Developers and content creators get the freedom to build dynamic and customizable projects without constraints.
Storyblok employs a structured content approach, where content is stored in modular blocks or "stories". These can be easily manipulated and reused across channels and devices. Whether you are running an eCommerce store, developing a mobile app, or creating a Jamstack website, Storyblok provides the tools you need to effectively organize and deliver your digital content.
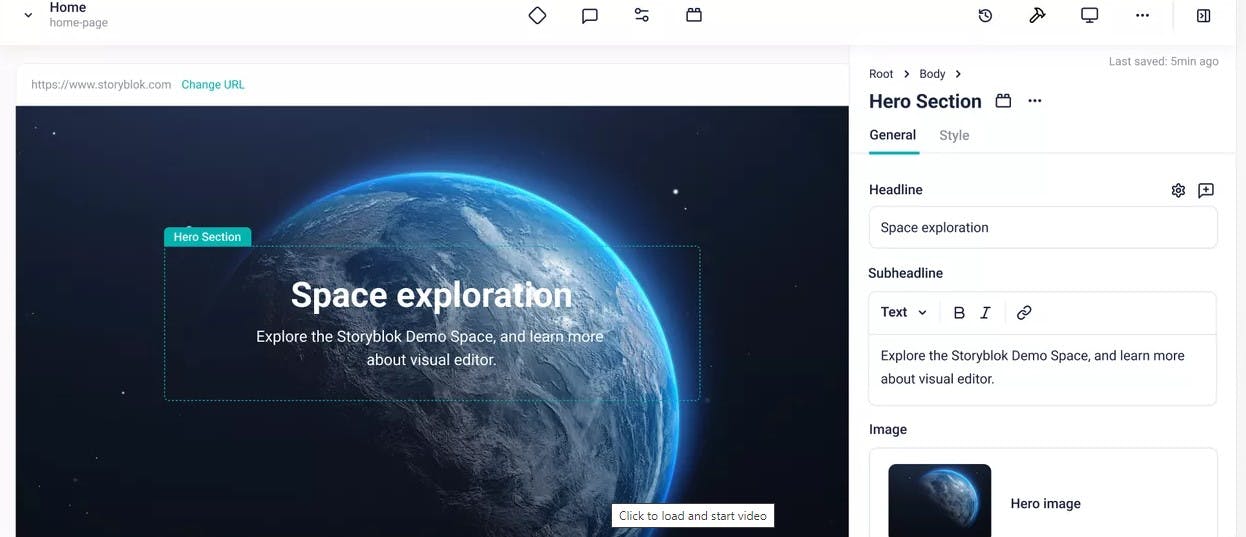
One of the key features of Storyblok is its visual editor. Storyblok's visual editor makes it easy for users to create and edit content without technical expertise. It allows the editorial team to manage and organize content visually and intuitively. Non-techy folks can easily update their website content without developer help. Content can be assembled by dragging and dropping reusable components, previewed in real-time, and images can be managed without duplicating formats and resolutions. Custom workflows can be created and managed for better collaboration across teams.
Another key feature of Storyblok is its flexibility. It allows users to create content structures that fit their specific needs, whether they're building a simple blog or a complex e-commerce website. Users can also easily integrate third-party tools and services.
Websites Built with Storyblok
Storyblok has earned the confidence of companies in over 130 countries, including well-known brands like Tesla, Addidas, T, Oatly!, Claro, Deliveroo, Autodesk, Renault, Spendesk, Marc O'Polo and many more…
The Key Features of Storyblok
👉 Visual Editor

Storyblok's visual editor is known for its user-friendly interface, which simplifies the process of content creation.
The platform provides all the tools needed to create exceptional experiences with ease. Content teams can work together in real time to create, edit, and publish content through collaborative efforts. Users can see changes instantly, which improves the speed of creating new material. Using a drag-and-drop system, users can edit existing components, add new ones, and visually design custom elements. Additionally, users can preview their work on various devices like tablets, mobile phones, and desktops.
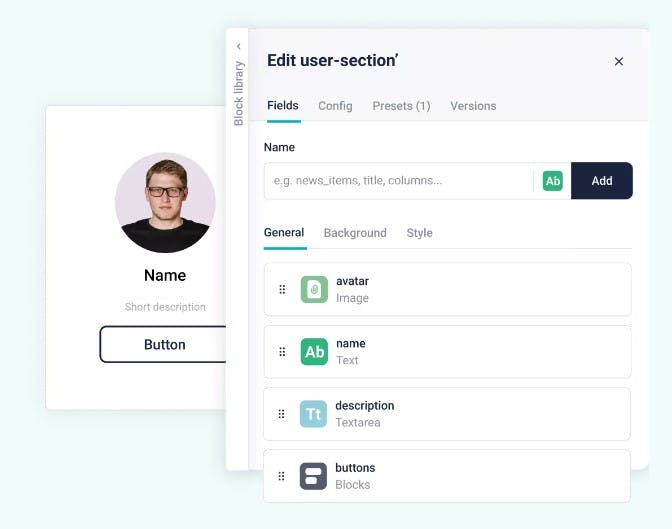
👉 Composable Components

Storyblok's Composable Component feature enables users to create dynamic and reusable components. The components can be easily customized and adapted to different contexts.
It promotes code reusability, scalability, and consistency, making collaboration and development more streamlined. With this feature, users can enhance project flexibility and efficiency while maintaining design and functionality.
👉 Robust APIs

Storyblok offers both RESTful and GraphQL APIs, giving users the flexibility to choose the best option for their specific needs.
The RESTful API allows users to retrieve content from Storyblok in a structured format. It makes it easy to display content on websites or applications.
The GraphQL API, on the other hand, offers more advanced querying capabilities. With its ability to handle complex data retrieval needs, it is a perfect fit for more intricate requirements.
👉 SEO Optimization
Storyblok CMS offers a powerful SEO plugin that allows users to optimize their content at a granular, component-level control. This means that users can easily tweak specific SEO elements for individual components of content. Such as writing meta tags, meta descriptions, URLs, and more.
Moreover, using Storyblok's SEO plugin you can improve your website's technical SEO. This helps search engines properly crawl and index your content for better rankings.
👉 Management API
The Storyblok Management API allows developers to manage content, spaces, assets, and other resources within the Storyblok CMS programmatically. It enables developers to perform CRUD operations on content and carry out administration.
👉 Digital Asset Management

Storyblok includes a built-in asset management feature. This trait enables users to easily upload, organize, and handle various media files like images, videos, and documents.
👉 Support All Modern Framework
Storyblok is compatible with all modern Static site generators, frameworks, and platforms. Thus, it provides flexibility in choosing the best option for your project. I.e. Next.js, Nuxt, React, Vue, Astro, SvelteKit, Remix, Gatsby.
👉 Frontend SDKs
Storyblok's extensive frontend SDKs provide developers with the tools they need to seamlessly integrate their content management system with various platforms. For example: web, mobile, IoT and upcoming technologies.
👉 Auto-scaling
Storyblok utilizes auto-scaling capabilities to efficiently manage resources during times of high demand. And ensuring seamless scalability to accommodate spikes in service usage.
👉 Native Integrations
Storyblok allows seamless integration with your own preferred tools and platforms. Collaborate easily with Google Analytics, Mailchimp, Ninetailed, Optimizely, or any other third-party solution within the Storyblok ecosystem.
👉 Global CDN
Storyblok utilizes a worldwide Content Delivery Network (CDN) to efficiently distribute content. It ensures fast and secure data delivery with minimal latency and high transfer rates.
👉 User Management
Utilize role-based access control to manage system access for user management. Streamline workflows, customize user roles, and manage permissions through a centralized admin portal. Take your content workflows to the next level with improved control, seamless collaboration, enhanced security, and increased visibility.
👉 Localization
Storyblok simplifies the localization process by offering robust localization support. Localize your content easily with native field-level and folder-level internationalization capabilities.
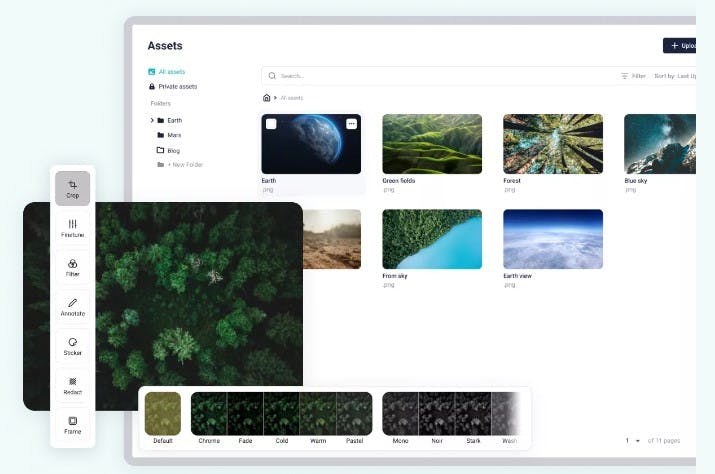
👉 Image Service and Image Editor
The Storyblok Image Service and CDN efficiently optimize and store images to ensure a swift loading experience for users.
Moreover, within the CMS, you have access to a powerful image editor equipped with various editing tools. Such as filters, cropping options, and more, allowing you to customize images directly within the platform.
👉 Custom Extensions and Plugins
The customization options in Storyblok are extensive, thanks to its robust plugin system. Users have the ability to create their own custom apps, plug-ins, and field types. Allowing businesses to expand their capabilities and tailor the platform to their unique preferences.
👉 Content Versioning and Drafts
Storyblok provides users with the ability to track and monitor changes made to content over time. They can easily revert to previous versions if necessary. This versioning feature ensures that users have full control and visibility over their content's history.
In addition, Storyblok allows users to create drafts and preview their content before making it live.
👉 App Directory
Customize and extend your features with a selection of cost-free apps found in the Storyblok App Store. In the App Directory You will get apps like Autosave, Slider, Colorpicker, Translatable slugs, Shopify, Task Manager, etc.
👉 A/B Testing Capabilities
A/B Testing is a feature offered by Storyblok that allows users to test and compare different versions of their content or design elements. Storyblok offers seamless integration with the industry-leading Optimizely platform. This functionality empowers you to effortlessly execute A/B testing with the utmost ease and convenience.
Storyblok Pricing
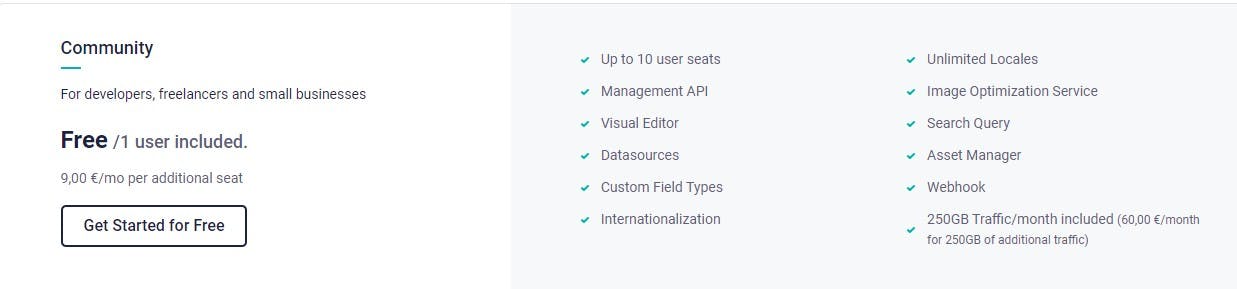
Storyblok offers a range of pricing plans to accommodate different needs and budgets. Storyblok's pricing is competitive and offers a range of options to accommodate. The platform offers a free community plan, which is ideal for individual developers, freelancers, and small businesses.

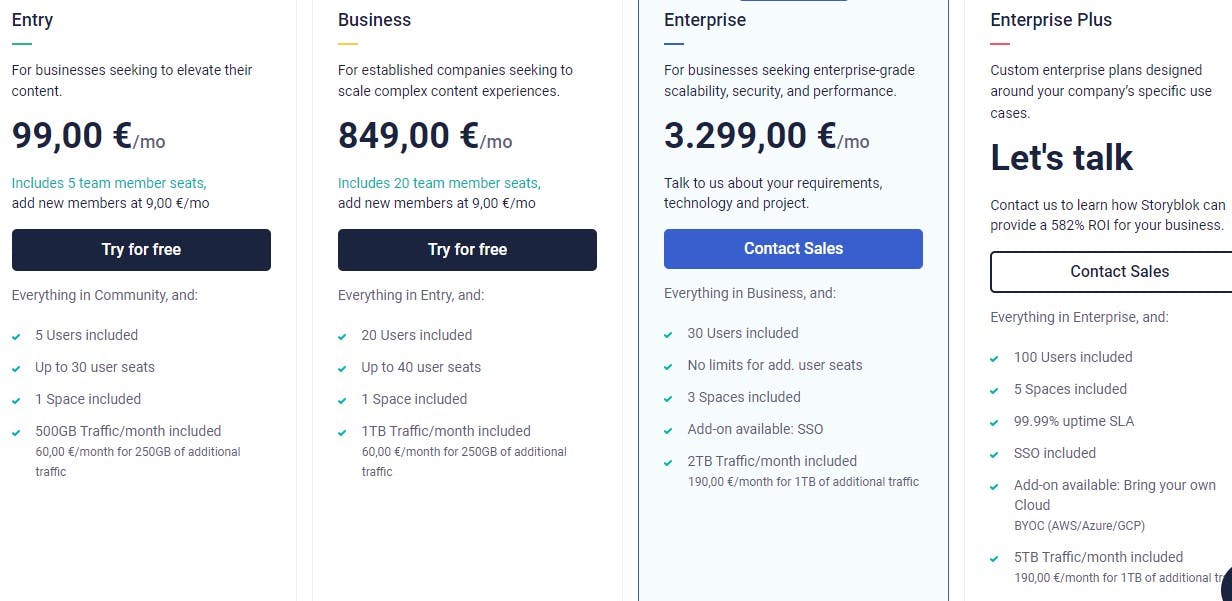
For those looking for more advanced features, Storyblok offers four paid plans: Entry, Business, Enterprise, and Enterprise Plus.

Note: This price is subject to change at any time. It is determined by their policies. So we recommend you to visit their website for the updated information.
Pros and Cons of Storyblok
| Pros | Cons |
|---|---|
|
|
Why Should I Choose Storyblok?
Storyblok empowers every individual on a team, including developers, designers, marketers, and content creators. Whether you are building a website for a small business, an e-commerce platform, or a mobile application, Storyblok provides the flexibility and scalability needed for your endeavor.
Ultimately, businesses love Storyblok because it empowers them to connect with their audience on a deeper level. They can create meaningful experiences that drive success.
Developers benefit from the platform's flexibility and extensibility, enabling them to leverage their preferred technologies and frameworks to build custom solutions. Storyblok's API-driven approach simplifies integration with third-party services and enables seamless content syndication across different platforms.
Marketers and Content Creators can rely on Storyblok's CMS for outstanding digital experiences. Content Creators enjoy unparalleled freedom and control over the content creation process. With Storyblok's visual editor and modular content blocks, they can work without being constrained by technical limitations. The platform's collaborative features facilitate seamless communication and streamline workflow. It capable teams to iterate quickly and deliver content faster.
Here are several scenarios when Storyblok could be the ideal choice for your project:
- Multi-platform Projects:
Storyblok's headless architecture provides a convenient solution for projects that require content delivery across various platforms. Such as the web, mobile apps, social media, and IoT devices. By centralizing content management in one place, it enables seamless distribution across all channels. Thus, it resulting a consistent and efficient content delivery experience.
- Future-proofing:
For projects where future expansion (either in terms of content types or delivery platforms) is predicted, Storyblok would be a good fit. Its cloud-based, decoupled structure is designed to be adaptable, guaranteeing that your company remains at the forefront of innovation.
- Your Team Includes Non-technical Content Creators
Storyblok's visual editor and user-friendly interface are advantageous for projects involving marketers, content creators, or non-technical users. This reduces the reliance on developers for content updates.
- Custom Content Requirements
If your project requires a highly customized content structure. Storyblok’s component-based approach allows you to define custom content blocks and models that fit your specific needs. This makes content management efficient and personalized.
- Projects with Modern Web Technologies
Projects utilizing modern JavaScript frameworks and libraries (such as React, Vue.js, or Angular) can take advantage of Storyblok’s API-first approach and available SDKs. Developers can build dynamic, single-page applications (SPAs) or progressive web apps (PWAs) with ease.
Wrap-Up Discussion
Storyblok CMS is a versatile content management system with a variety of in-demand features. It is designed to assist users in creating, managing, and distributing content efficiently. The platform is valued by developers, designers, and content creators alike. Thanks to its intuitive user interface, customizable content structures, and robust API integrations.
For those seeking a modern CMS with a combination of flexibility, scalability, and ease of use, Storyblok is a recommended option. Sign up for a free trial today and see the difference it can make for your next project!
Interested in boosting your website with a headless CMS solution? Look no further! StaticMania is here to help you every step of the way. We specialize in JAMStack development, headless CMS, SSG, and the newest web development tools. Let's talk!



